画像を扱っていると「解像度」という言葉が出てきますよね。「dpi」とか「ppi」とか「pixel(ピクセル)」という言葉です。解像度って実は印刷用の解像度があったり画面表示用の解像度があったり奥が深いのですが、今回は解像度について簡単にご説明します!プロ向けの厳密な話ではなく、「解像度って全然わかならい!」という方が対象です。
解像度とは画像の細かさのこと
どんな画像にも、画像の細かさ(密度)があります。それを解像度といいます。以下をご覧ください。




どんどん荒くなっていますよね。これが解像度です。しかしこれは無理やり大きく表示されているので全て同じ大きさですが、実際はこのくらいの大きさの違いがあります。

解像度が大きい数値ほど、画像が大きくて綺麗な画像だと思っておけば大丈夫です。
解像度の単位「dpi」「ppi」
解像度には単位というものがあります。印刷解像度の「dpi」や「ppi」。
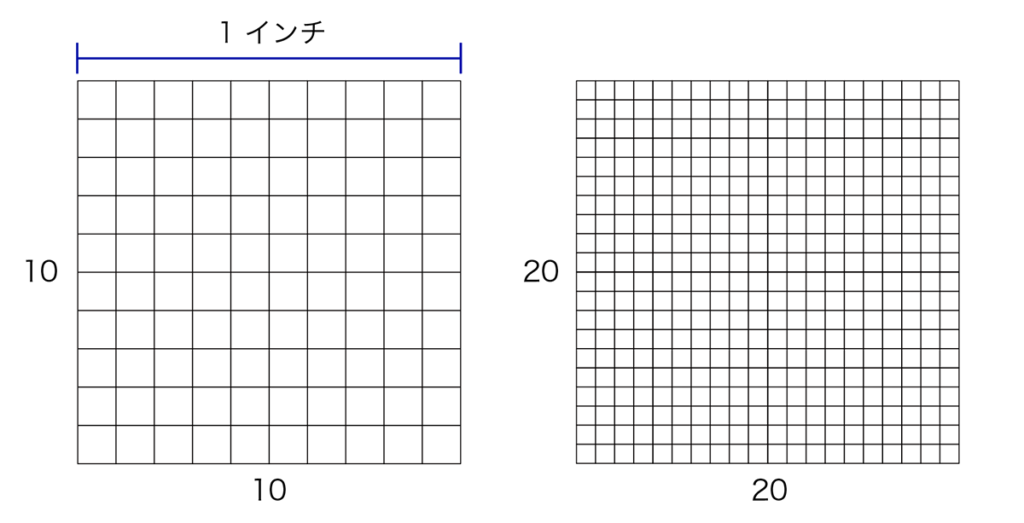
「dpi」ドット・パー・インチ(Dots Per Inch)とは、1インチ(25.4mm)の1辺にドットが何個並んでいるのかを表しています。
「ppi」(pixel per inch / ピクセル・パー・インチ)もほぼ同じ意味で、1インチ(25.4mm)の1辺にピクセルが何個並んでいるのかを表しています。

1インチあたりに10個並んでいると10dpi。
1インチあたりにに20個並んでいると20dpi、ということになります。
とにかく数字が大きいほど綺麗な画像です!
印刷物では一般的に350dpi必要とされていますので、上の図と比べるとものすごい細かさの解像度が必要とされているわけです。とりあえず、印刷物用の写真や画像の解像度はとにかくなるべく大きい画像を用意しておくといいでしょう。
スマホなどで撮影した画像は72dpiになっていたりするので、印刷物に使用する際は縮小して使うといいでしょう。たまに雑誌とかチラシで見つける「あれ、この画像だけガビガビじゃん」というのはきっと素材提供者がWEBの画像(72dpi)を渡してきたか、携帯で撮影した画像なのでしょう。
あまりにも大きくしなければ、スマホで撮影した画像はWEB表示にはそのまま使えたりします。
大きな画像を小さくすることはできますが、小さな画像をフォトショップなどで無理やり大きくしても荒かった画像が細かく分解されるだけなので、解像度が上がったことにはなりませんのでご注意を!


ちなみに、最近のスマホで撮影された画像は大きくて綺麗なのでWEBや、小さな印刷物でも使えるくらいはいい感じなのですが(プロレベルの話ではないです)、LINEで送ったりInstagramにアップしたりしているうちに画質がだんだん下がってしまっているので、元画像はとっておくといいでしょう。
「pixel」(ピクセル)って何?
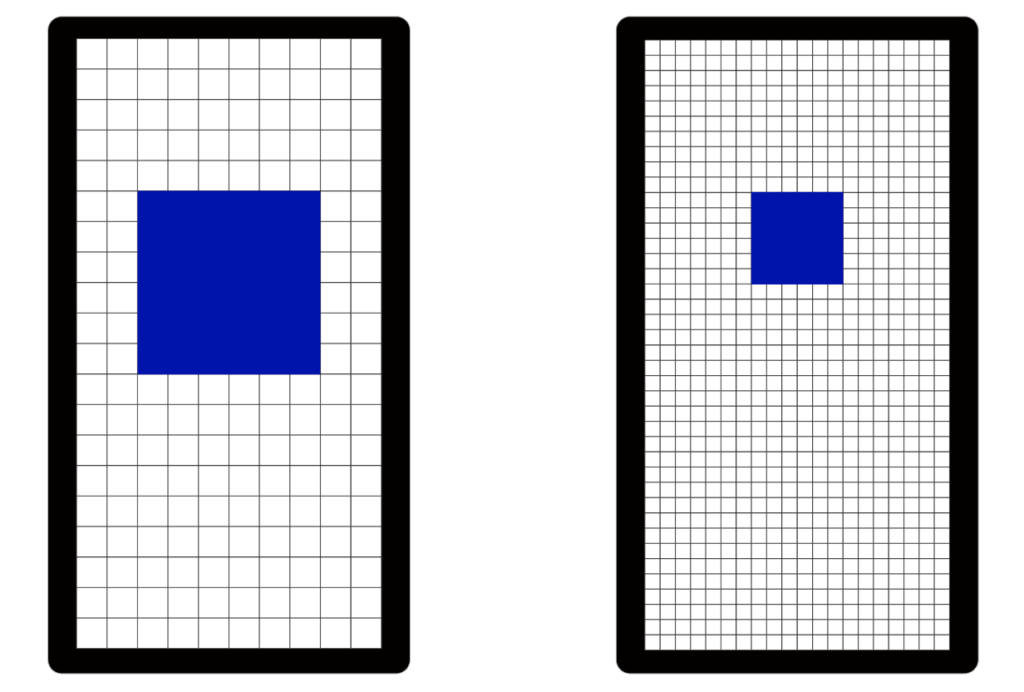
pixelとは先ほど上に出てきた格子状に並んでいた、あの一粒の正方形のことです。1920×980pixelと言ったら、1920粒の横幅で980粒の高さにピクセルが並んでいると思ってください。
で、ややこしいのが、パソコンやスマホの画面ごとにピクセルの大きさが違うのです。同じ6×6pixelでも、機種のpixel数よって大きさが変わってくるのです。

よく聞く4Kというのは横幅で4000pixelくらい並んでいるのです。膨大な数ですね。だから綺麗なのです。
最近のiPhoneなんか「dpi」つまり1インチあたりのドット数が高すぎて印刷物より綺麗なんじゃないか、もう肉眼で見てもこれ以上細かく綺麗にしても感じ取れないんじゃないかというレベルになってきています。
まとめ:よくわかんない場合はなるべく大きい画像を用意しておこう
ざっくり解像度についてご説明しましたが、わかりましたでしょうか。ネット上でもたくさんのサイトが解像度について説明しています。どれを読んでも難しいです。それは、使う媒体によって必要な解像度が違ったり単位が違ったりして、また厳密にいうと定義が色々あるから様々な情報が飛び交っています。
今回、初めて解像度の「dpi」や「ppi」や「pixel」という言葉を聞いてびっくりしてしまった読者さん、難しく考えずに、「よくわかんない場合はなるべく大きい画像を用意しておきましょう!」。スマホで撮影した画像は補正していない生のデータをとっておきましょう。カメラの設定で大きいサイズに設定しておきましょう!
大は小を兼ねるのです。印刷物に使う際や、WEBに使う際に必要な解像度に縮小すればOKなのです。
それでは、解像度についてぼんやりわかったところで、大きめの画像を日々用意していくことを心がけて、クリエイターとしての新しい一歩を踏み出しましょう!
この記事が面白かったらぜひシェアをよろしくお願いいたします!