WEB制作やデザインなどをしていると必ず出てくる「.jpg」「.gif」「.png」など拡張子と呼ばれる言葉です。今回は拡張子について簡単にご説明いたします!

さて、お友達の結婚式に行くと、きっとこのようなお洒落な食べ物に遭遇し「綺麗だけどこれ何なんだろうな〜」と思いながら写真を撮ることになるでしょう。
そしてWEBサイトに掲載することになった時に重要になってくるのが、どの拡張子にするか、ということです。大切なことは、いかに軽く、綺麗な画像にするかということです。
上の写真では違いがわからないので、ひとつづつ拡張子の特徴をご説明いたします。
拡張子① JPEG(.jpgまたは.jpeg)
一番よく聞くのがこのJPEG(ジェーペグ)拡張子でしょう。.jpgと.jpegの拡張子は機能的には同じなので、同じものと思ってください。
jpgは一番一般的な画像ファイルです。スマホで撮影した写真もだいたい.jpgです。

こちらが「.jpg」画像です。JPEGの特徴は1670万色の表現があり、写真やグラデーションのある画像に向いています。データ容量の大きさは様々です。
拡張子② GIF(.gif)

.gif(ジフ・ギフ)の拡張子は256色で表現されているため、データ容量は軽いのですが、写真やグラデーションの表現には向いていません。色数が少ないロゴマークやキャラクターに向いています。

写真としては基本的に使わないと思っていただいて大丈夫なのですが、GIFアニメーションが作れます。twitterなどで流れてくるアニメーションはGIFアニメーションです。

拡張子③ PNG(.png)
PNG(ピーエヌジー・ピング)には2種類があります。「PNG-8」と「PNG-24」です。

PNG-8は256色で、その分容量は軽いですが、やはり写真やグラデーションには向いておらず、色数が少ないロゴマークやキャラクターに向いています。

PNG-24は、1670万色でJPEGと同じく再現度が高いですが、データ容量は重めです。
ちなみにiPhoneのスクリーンショットはPNGデータです。
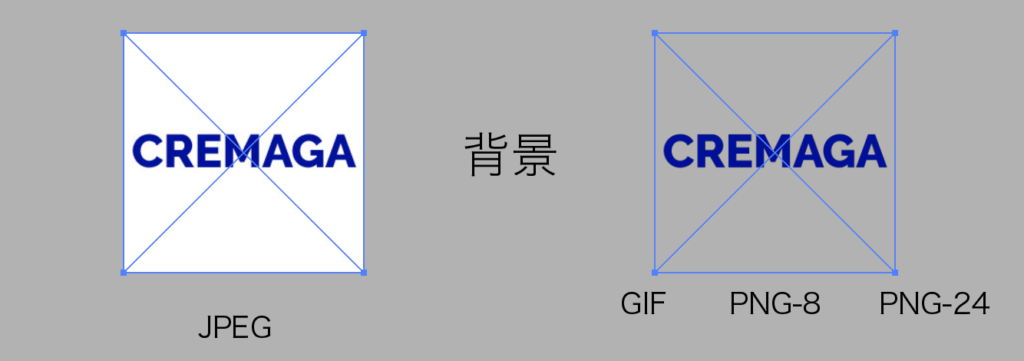
GIF・PNGは画像背景の透過ができる!
なんかよくわかんないけど、基本的に「.jpg」がいいんじゃね?と思ったあなた!だいたい正解です!写真やグラデーションのある凝ったグラフィックなどは「.jpg」にしておけばOKです!
ただ、「.jpg」にはできないのが背景の透過です。「.gif」「.png」は背景の透過が可能なのです。

灰色の背景にJPEGのロゴを入れると白い部分ができてしまいますが、GIF、PNG画像であれば画像背景を透明にすることができるので、下地の背景のグレーの上に乗っている状態になります。
つまり何かを透過したい場合は、単色ロゴであれは「GIF」か「PNG-8」、グラデーションロゴや切り抜き画像であれば「PNG-24」と覚えておけば良いでしょう。
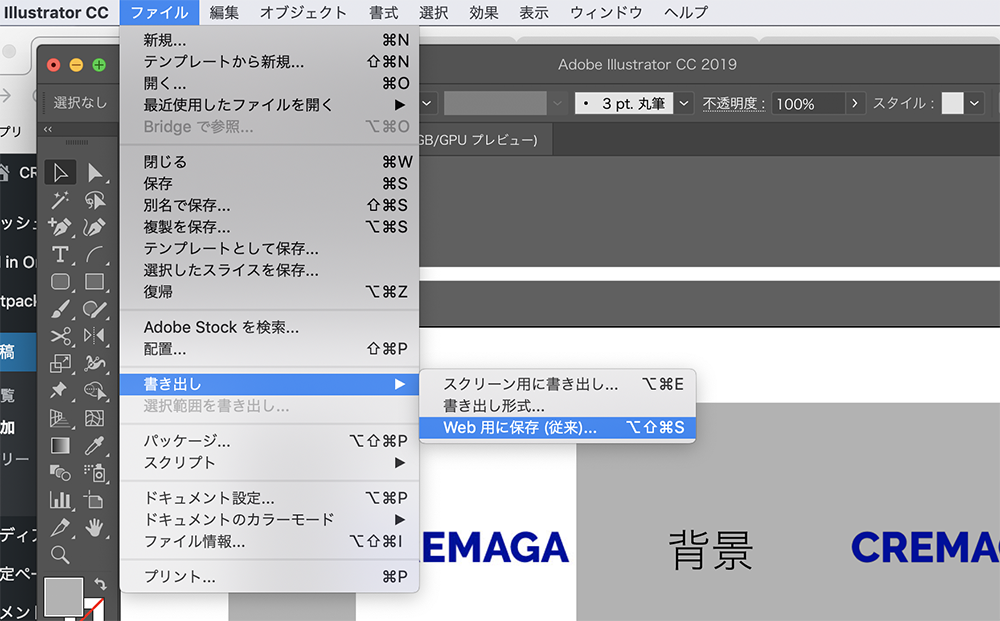
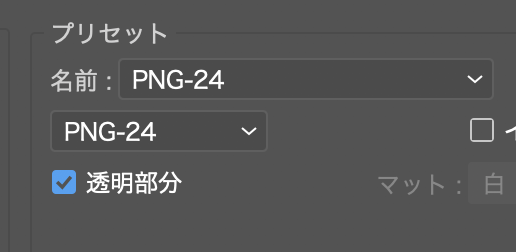
IllustratorやPhotoshopでの画像の書き出し方
撮影した写真をPhotoshopで調整した後や、Illustratorで作成したロゴをWEB用に画像に書き出すのは以下の手順になります。



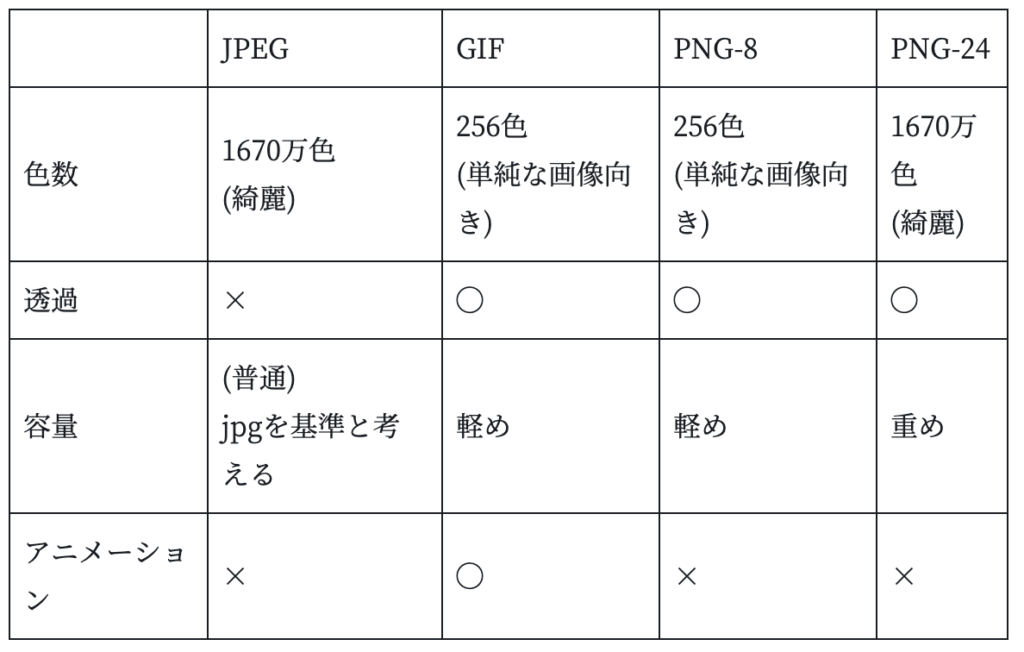
拡張子の種類と特徴
さて、今までの情報をまとめて見るとこんな感じになります!

まとめ
さて、画像の拡張子は大きく「JPEG」「GIF」「PNG」があることがわかりましたね!WEB上にアップするときはこのどれかの拡張子でアップすることになるはずです。
まだデザインを始めたばかりで、拡張子がよくわからない方にお伝えしておきますと、IllustratorやPhotoshopの形式である「.ai」や「.psd」ファイルは、基本的にWEB上にはアップできないのでご注意ください!
綺麗なケーキを作ろうとしているのに、ボウルに袋ごと小麦粉を入れるような行為です。割ってない卵を入れるようなことです。
豚汁に生きた豚を入れるような行為です。

しかし、Adobe社のIllustratorやPhotoshopのデータを動画編集ソフトpremiereなど同士では、「.ai」「.psd」などをダイレクトに入れて、まさに袋のままの小麦粉と生きた豚とコラボレーションができるのですが、そろそろ喩えが意味不明になってきたので、これはまた別の機会に記事にしたいと思います!
それでは、拡張子について少しわかってきたと思うので、実際に様々な画像を書き出してみて、クリエイターとしての新しい一歩を踏み出しましょう!
この記事が面白いと思いましたらぜひシェアをよろしくお願いいたします!













