
デザインやアートなどクリエイター活動をしていると必ず出てくる言葉が色の基本である「色相」「明度」「彩度」という言葉でしょう。Instagramなど写真を補正するときに色調整のパラメーターとして出てくる言葉なので聞いたことがある方が多いと思いますが、今回は改めて色の基本である「色相」「明度」「彩度」についてご紹介いたします!
色の基本 ①色相

色相とは簡単にいうと、色の種類です。赤から始まり、橙、黄、黄緑、緑、青緑…と続いて最後は赤紫で終わるものです。虹の色と思っていただければ大丈夫です。白い光が分解されるとこのような多彩な色から成り立っていることがわかります。
「赤をもう少し黄色寄りの色相にしようか」なんて言葉がでた時は、オレンジ色にならない程度に黄色の方へ少し寄った部分の色を使うという意味です。
色の基本 ②明度

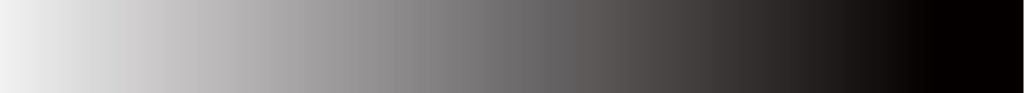
次に「明度」です。明度は明るさのことです。一番わかりやすい明度は白から黒の明度です。
「明度が高い」というのは白に近くなる(明るくなる)ことで、「明度が低い」というのは黒に近くなる(暗くなる)ということです。
白から黒だけでなく、色の明度というものもあります。

↑例えばこのCREMAGAのブルーで説明します。

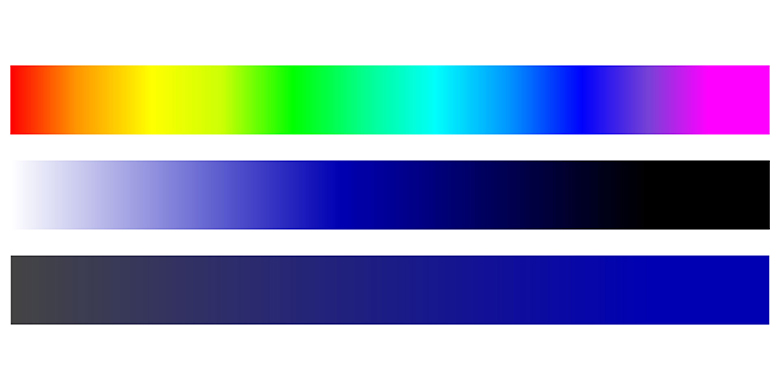
↑上のグラデーションのように原色のブルーから白に近くづくことが「明度を上げる」ということです。

↑そして、このように原色のブルーから黒に近づくことが「明度を下げる」ということになります。

↑また、原色のブルーは既にある程度暗めの明度となっており、色ごとに固有の明度というものを持っています。白から黒のグラデーションに当てはめると、原色のブルーは三角印のあたりの真ん中あたりの明度です。
様々な色の明度を見て見ましょう。

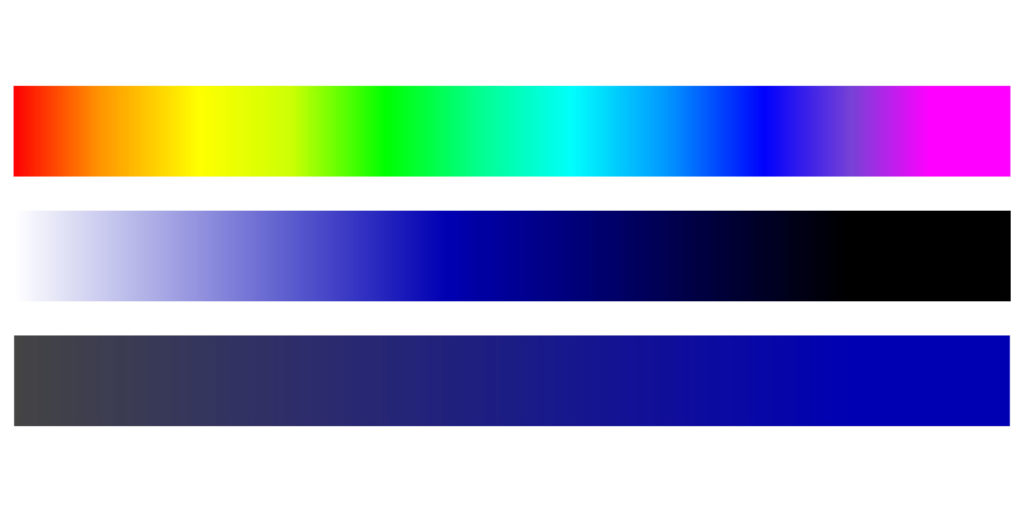
↑こちらは原色の色相です。

↑こちらは原色の色相から明るくなったものです。明度が高い色相です。

↑こちらは原色の色相から暗くなったものです。原色と比べて明度が低い色相ということになります。
色の基本 ③彩度
最後に「彩度」です。彩度とは色の鮮やかさのことを言います。

↑こちらのブルーを基準とします。

このグラデーションは、右に行くにつれて「彩度」がだんだん下がっています。明度のグラデーションに少し似ているのですが、最終的にはブルーの色が無くなり、ただのグレーになっています。彩度が低くなると最終的にはどんな色も様々な濃さのグレーになります。
「彩度が高い」というのは原色に近いことで、「彩度が低い」というのはグレーに近づくことです。
彩度と明度の関係性
彩度と明度には切っても切り離せない関係性があります。

↑こちらの原色のグラデーションは彩度が一番高い状態です。


↑このように明度を上げて明るくしたり、明度を下げて暗くすると、彩度は下がります。明るいから「鮮やか」ということにはならず、色の彩度の高さ(鮮やかさ)でいうと原色が一番高いのです。明度を下げて暗くすると、当然彩度も下がります。
まとめ
このように、色は3つの属性「色相」「明度」「彩度」から成り立っています。普段何気なく色を扱っていますが、色の基本を抑えておくことはクリエイターにとってとても大切なことです。また、仕事においても「明度をもう少し上げて」とか「明度と彩度を下げて、落ち着いた感じにしようか」というやりとりも発生してくると思います。
「色」というものはクリエイティブな活動では必須なのでぜひ知識を深めて、クリエイターとしての新しい一歩を踏み出しましょう!
この記事が役に立ったらぜひシェアをよろしくお願いいたします!