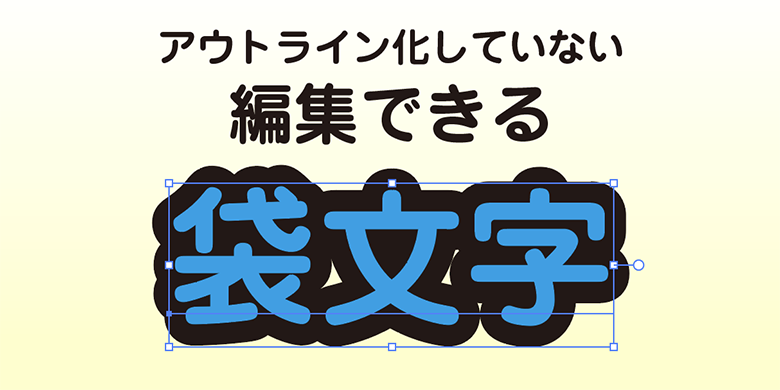
Illustrator(イラストレーター)で袋文字を作るのって意外と面倒だったりしますよね。アウトライン化をしてしまうと、文字の編集ができないし、文字を重ねると編集が面倒だったり…。今回は簡単に袋文字を作成できる方法をご紹介します!
袋文字とは

袋文字とは、このように文字の周りに線がある文字のことです。YouTubeのテロップや、パッケージデザインなどでよく見かけますよね。
やってしまいがちな作り方 ~ 文字にそのまま線をつける~
まず、やってしまいがちな作り方をご紹介します。間違いではないのですが、文字の太さが変わってしまう方法です。

まず文字を打ち込みます。ここまでは通常通りです。

この文字に線をつけて見ると、このように文字が潰れてしまいます。これは黒い線が文字の方に食い込んでいるからです。これは綺麗な袋文字とはいえません。
やってしまいがちな作り方 ~ 文字をアウトラン化する~
次に、文字の太さを変えないようにするために、文字にアウトライン化をかけます。この方法で多くの方が作成していると思います。

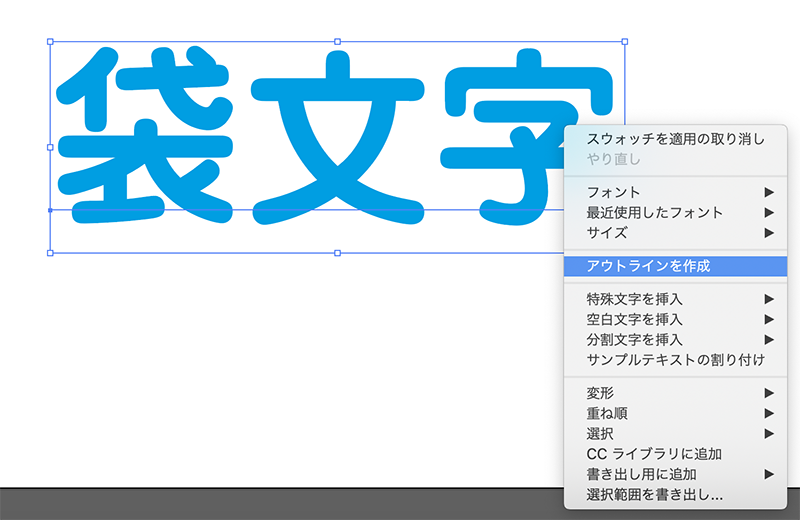
文字を選択して、「右クリック」→「アウトラインを作成」します。

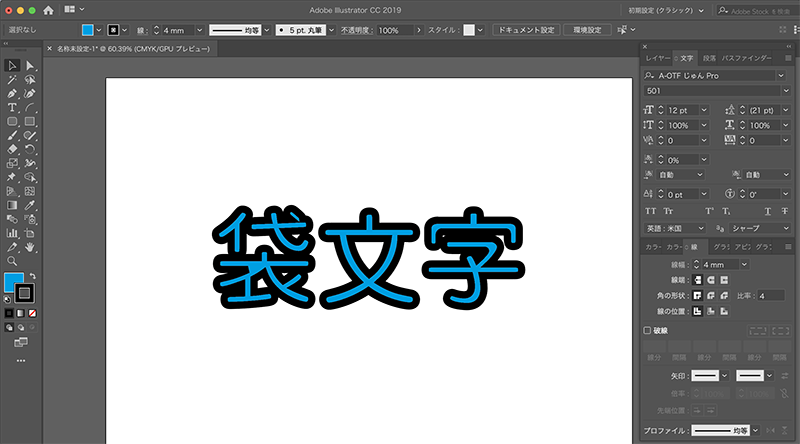
そして、線の位置を外側に設定すると綺麗な袋文字ができます。
この方法でも間違いではないのですが、デメリットがあります。

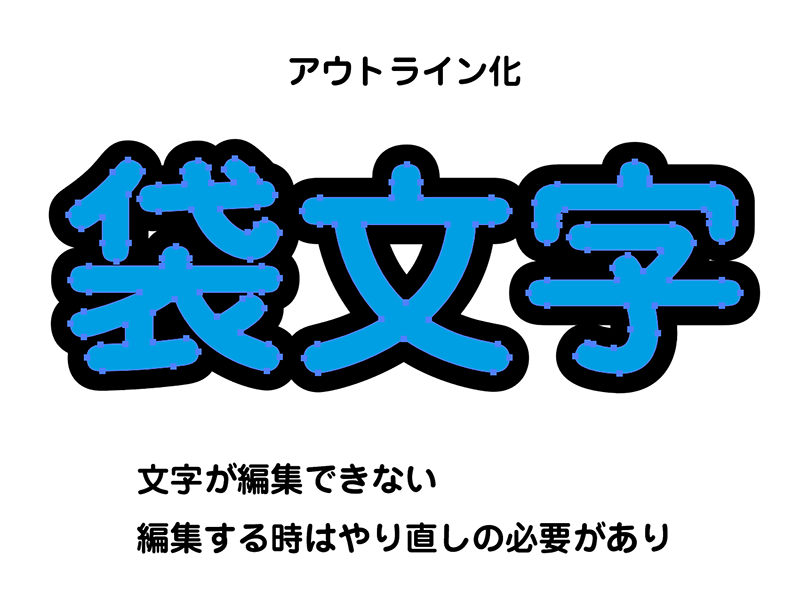
アウトライン化すると、文字の編集ができません。文字を変えたい場合は、もう一度最初から作り直す必要があります。
3文字程度ならいいのですが、ある程度の文字数があると修正が入ったときに面倒ですよね。
アウトライン化せずに、編集できる袋文字の作り方!

まず、文字を打ち込みます。ここまでは先ほどと同じです。

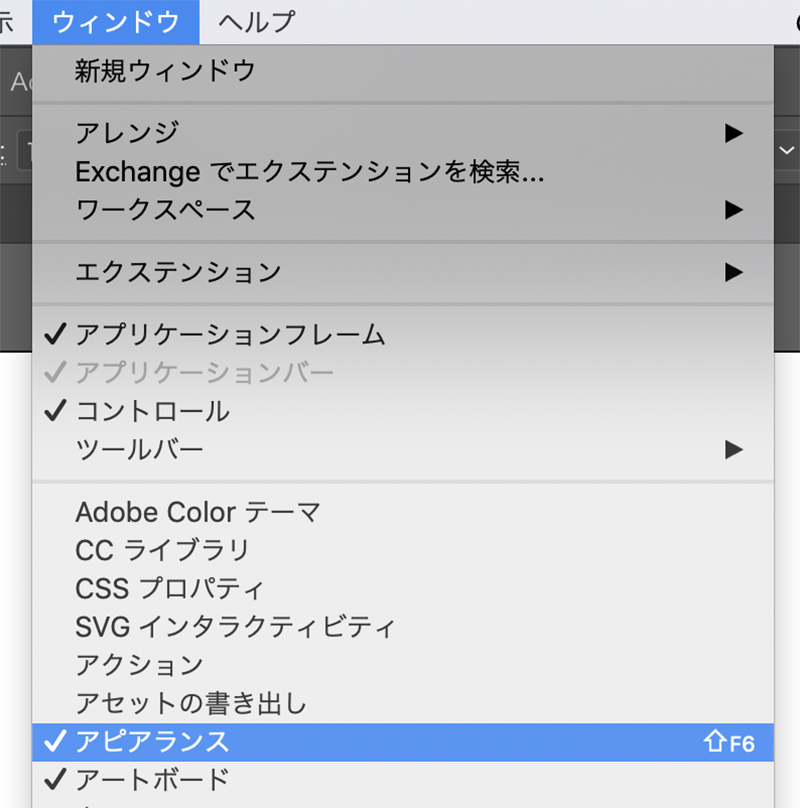
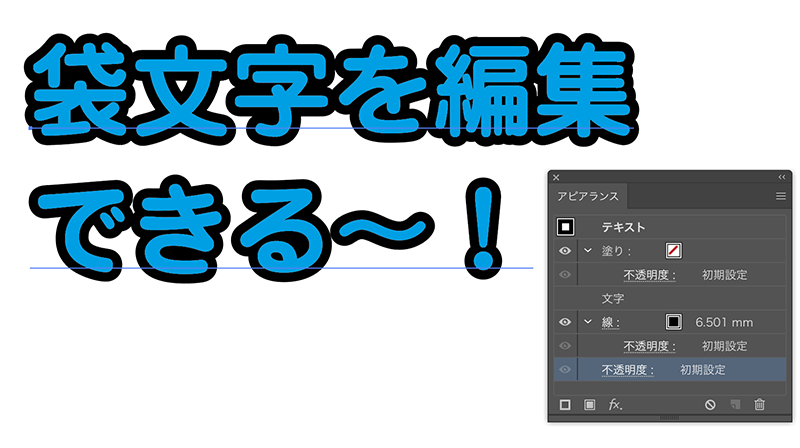
アピアランスのウィンドウを表示しましょう。

文字を選択してアピアランスを編集します。「アピアランス」とはオブジェクトの情報を編集できるパネルです。

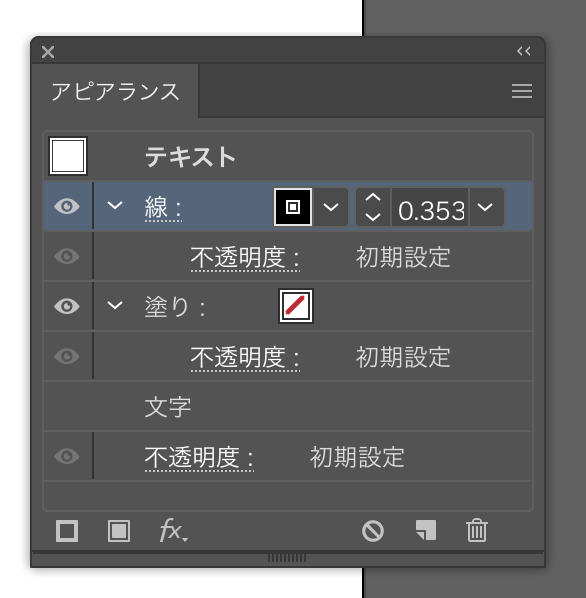
アピアランスの下にある「新規線を追加」を押します。

このように「線」の情報が追加されました。

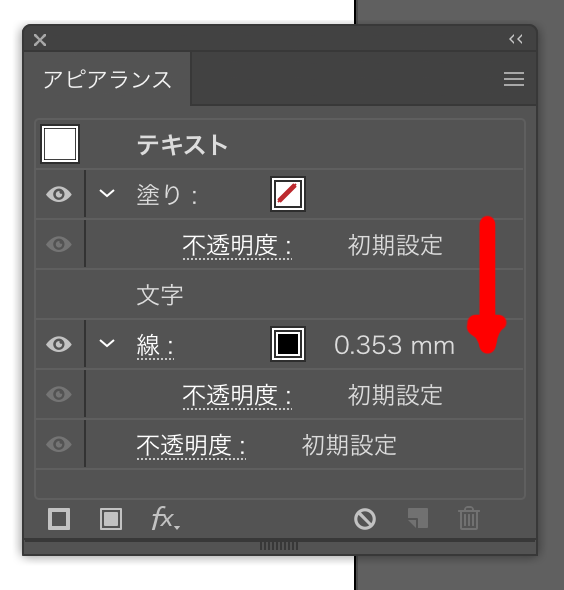
「線」をドラックアンドドロップして、「文字」の下に移動しましょう。
これが重要なポイントです!

そして線幅を太くしてみましょう!文字が線で潰れていませんね。しっかり外側に線がついています。
なんと、アウトライン化しなくても綺麗に正しい袋文字になっています!

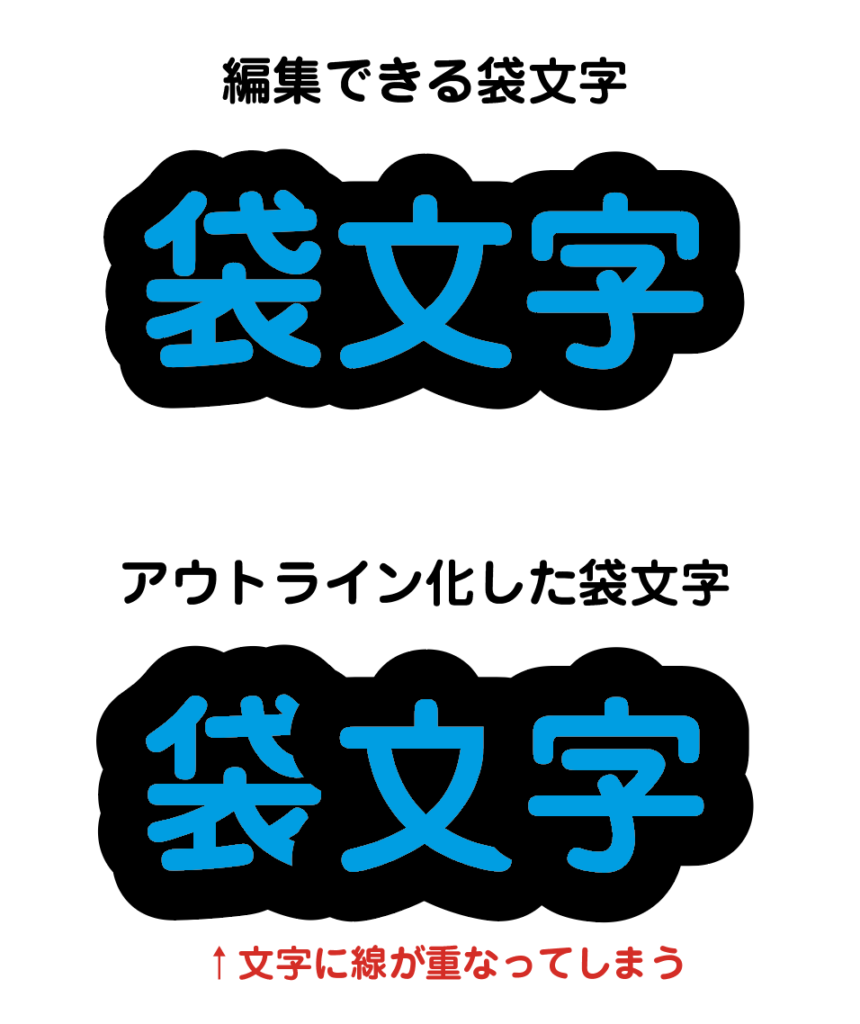
この袋文字は、アウトライン化していないので文字を編集することができます。ここが最大のメリットです。

また、編集できる袋文字であれば、線幅を太くしても文字が潰れることがありません。アウトライン化した袋文字の線幅を単純に太くすると文字に線が重なってしまいます。
もちろん、アウトライン化した文字の線の重なりを解消する方法はありますが、今回は簡単に作成できる「編集できる袋文字」を推奨いたします。
まとめ

袋文字の作り方は複数ありますが、この方法を覚えておくと編集がしやすい袋文字を作成することができましたね!
それでは、簡単に編集できる袋文字の作成方法をマスターして、クリエイターとしての新しい一歩を踏み出しましょう!