ステッカーを制作する際、四角や丸で切り抜くのも良いですが、キャラクターやロゴに沿った形のステッカーを作ってみたい時はありますよね!今回は、Illustratorで作成するカットパスの作り方をご紹介します!
カットパスとは

カットパスとは、ステッカーを切るラインのことです。このラインでステッカーを剥がすことができます。
カット方法には2種類あります。
- 台紙ごとカットパスの通りに切り抜く「カット」
- 四角い台紙にカットパスの切り込みを入れた「ハーフカット」
ハーフカットとは、よくあるシール帳のように台紙からペロッと剥がれるタイプです。
Illustratorでカットパスを作成する方法
まず、ステッカーにしたいオブジェクトを用意します。今回はパンダのキャラクターを用意しました。


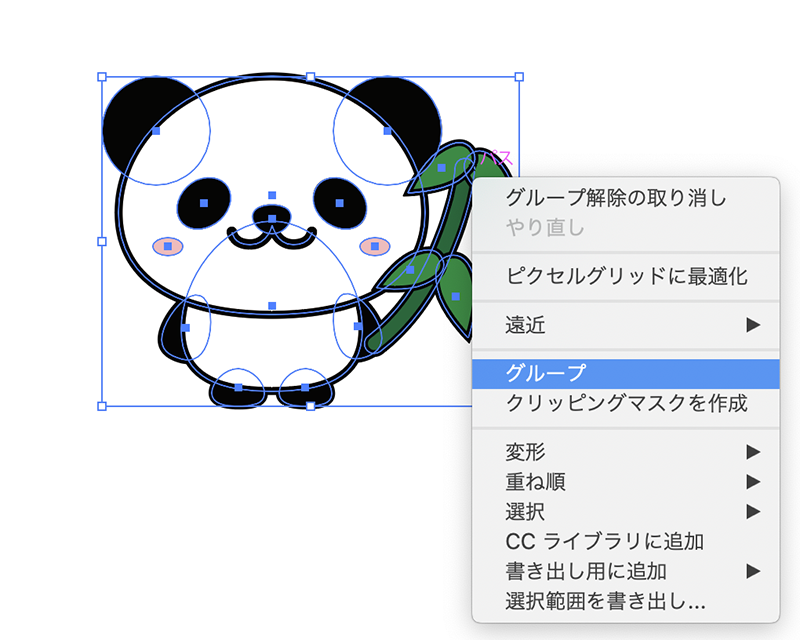
ギャラクター全体を選択して「右クリック」→「グループ」を押して、全体をグループ化しましょう!

グループ化をしたら、カットパス作成用に1匹コピーしておきます。

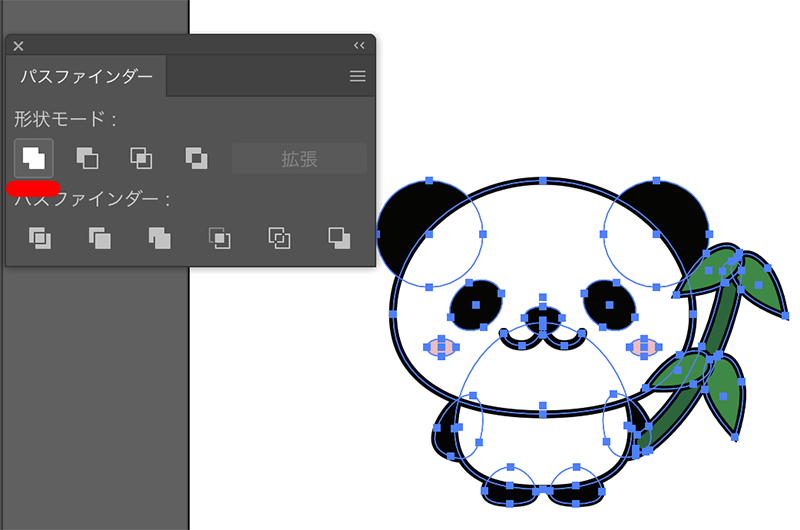
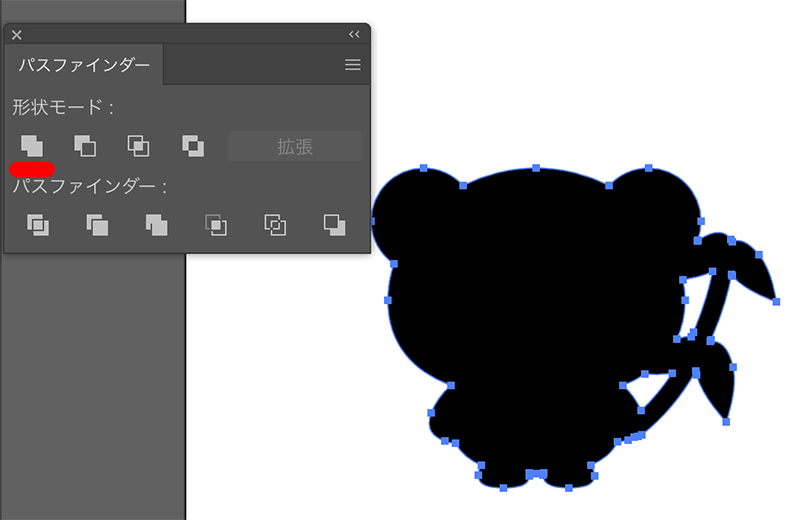
コピーした方を選択して、「パスファインダー」を開きます。
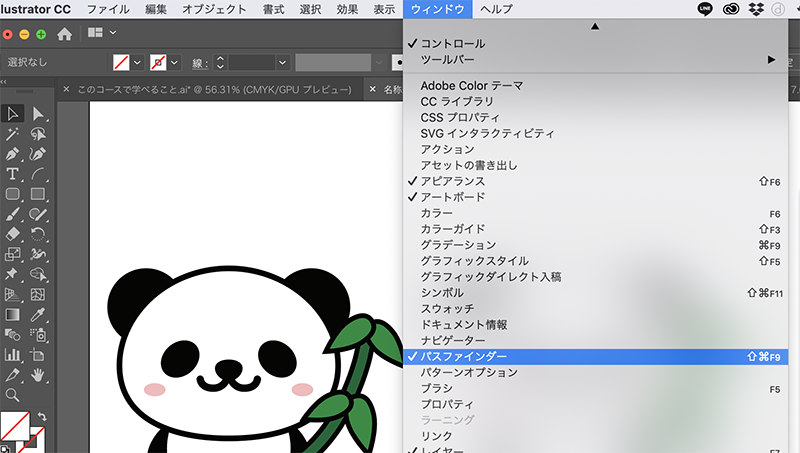
「パスファインダー」は「ウィンドウ」→「パスファインダー」で出てきます。


「パスファインダー」の「形状モード」の左のボタンの「合体」を押すと、上の図のように、ひとつの形状に合体することができました!

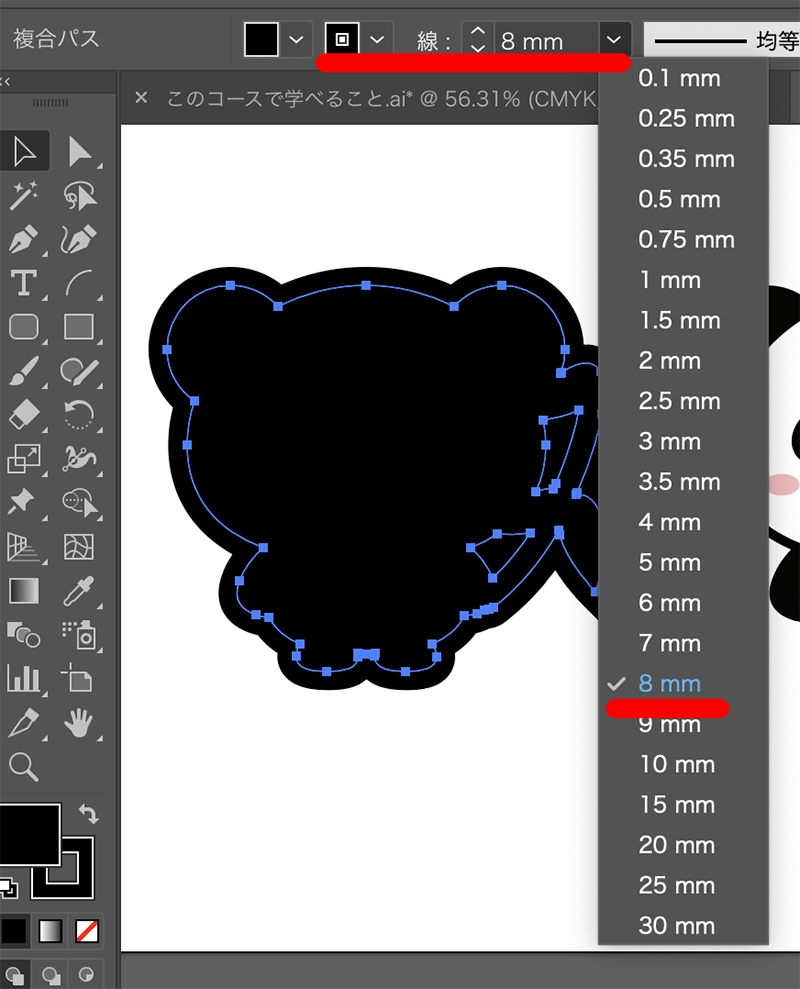
このままでは、元のキャラクターと同じサイズなので、線に幅をつけます。今回は8mmで設定しました。

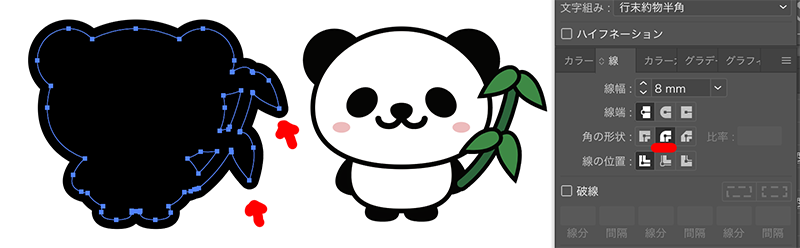
現状、線の端っこが尖っている部分があります。これでもステッカーにはなるのですが、剥がす時に破れてしまったり、カットがうまく出来ない場合があります。
ということで、線の端っこを丸くします。

「ウィンドウ」→「線」で、「線」のパネルを開きます。
「角の形状」を、真ん中のボタンの「ラウンド結合」にします。そうすると、線の角を丸くすることができます!

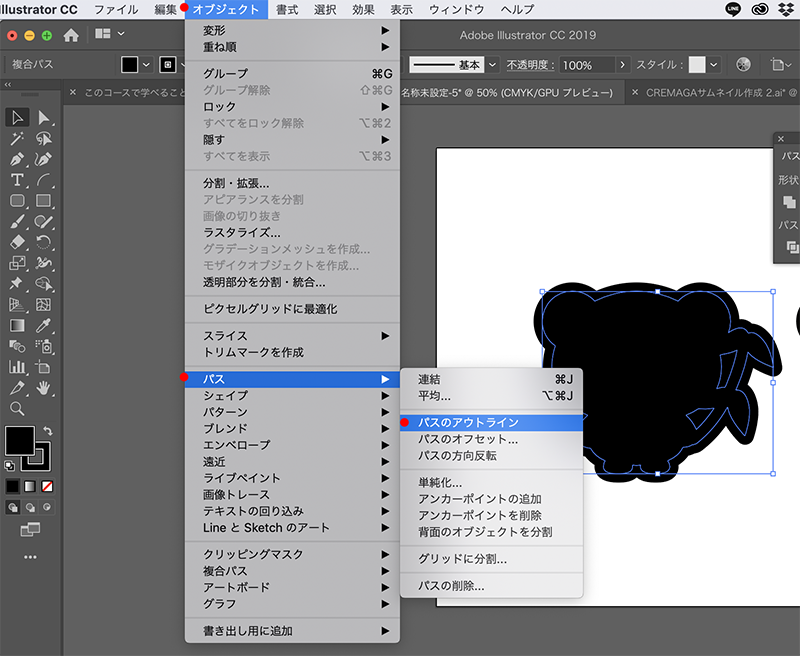
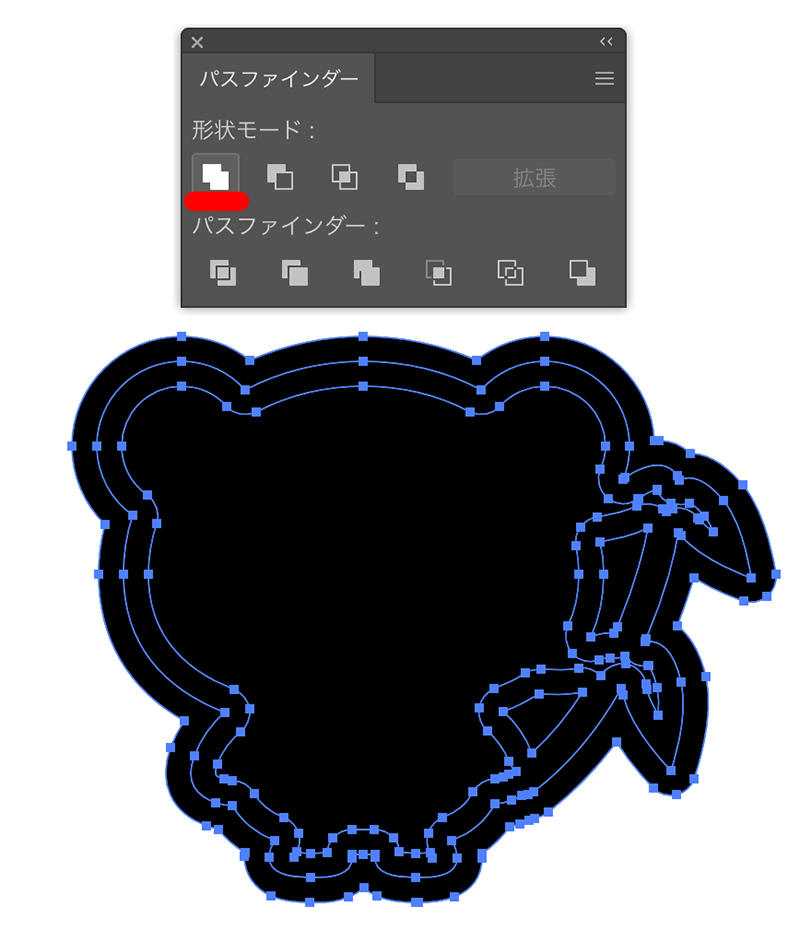
カットパスにするために、このパスのアウトラインを作成します。

すると、このような複雑なラインができますが、今回使いたいのは、この一番外側のラインですね。

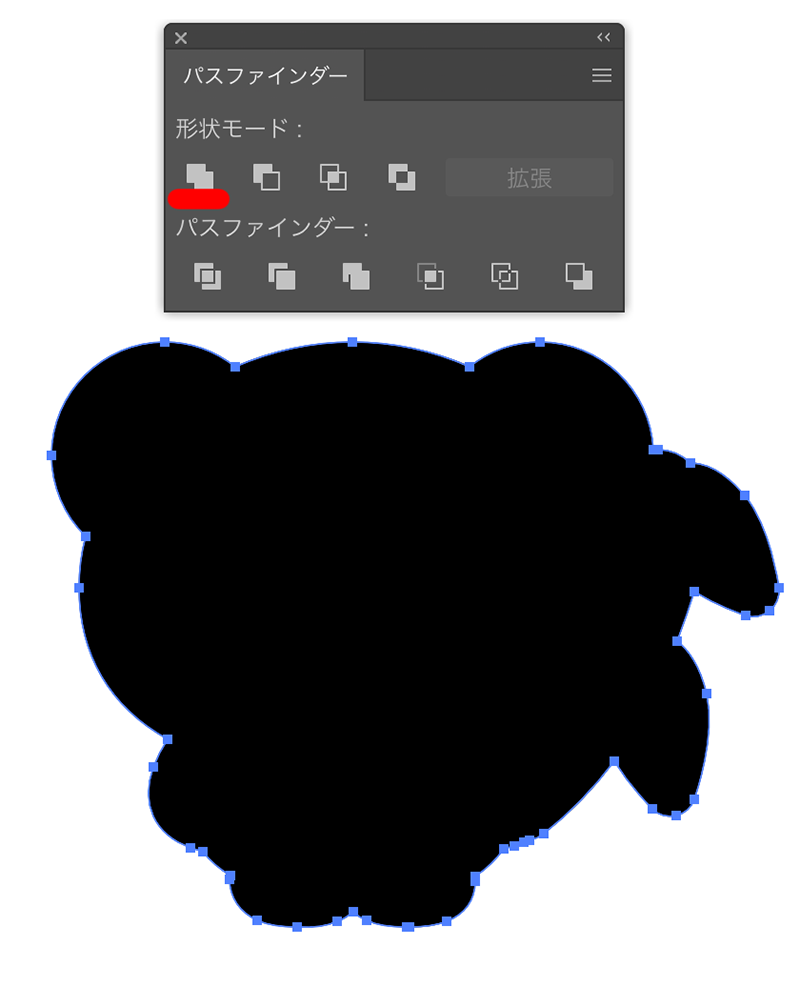
パスファインダーで「結合」をすると、シンプルなアウトラインだけになりました。これがカットパスになります。

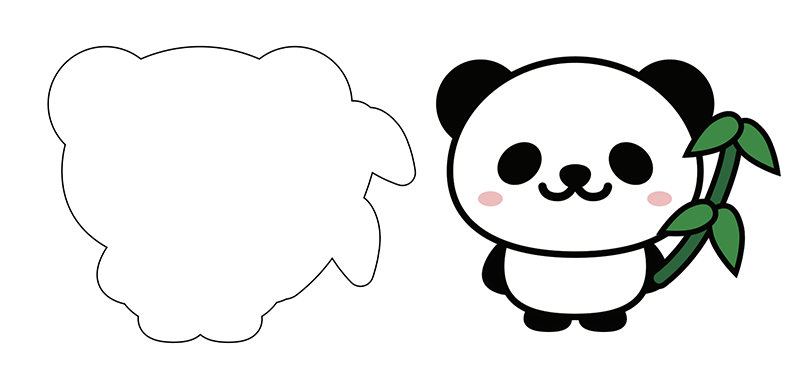
このようにカットパスとキャラクターがいる状態になっていると思います。
これを整列させて正しい位置に配置させます。

二つのオブジェクトを選択して、「整列」の中央揃え・垂直揃えなどして整列させます。

このように、綺麗にカットパスの元を作ることができました!
入稿データにするには、もうひと工程があります!
レイヤー分けをしよう
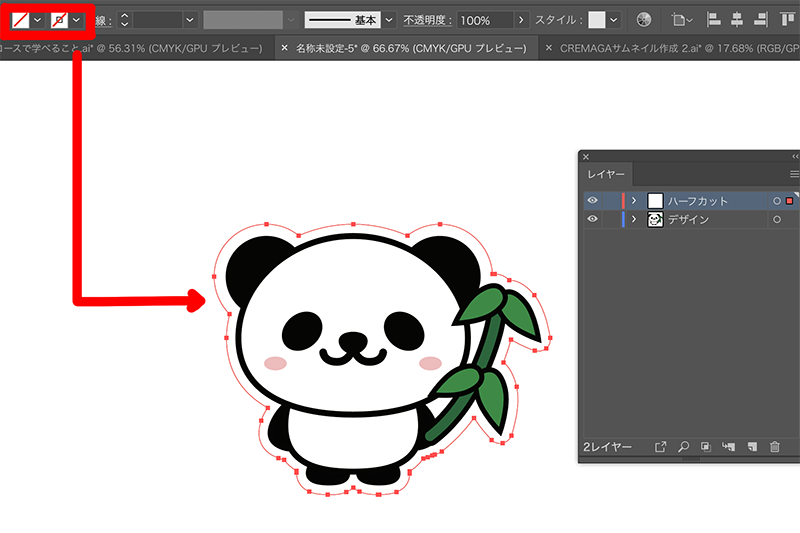
デザイン部分と「カットパス」もしくは「ハーフカットパス」をレイヤー分けします。

下のレイヤーに「デザイン」、その上に「カットパス」もしくは「ハーフカットパス」を配置しましょう。
カットパスは線幅を「無し」にする

「カットパス」もしくは「ハーフカットパス」には線幅は不要です。「カットパス」もしくは「ハーフカットパス」のパスを選択して「塗り」「線」共に無しに設定しておきます。
これで基本的な部分は完了です!
まとめ
はじめてこれを見ると難しいな〜と思うかもしれませんが、やっていることは簡単です!元のキャラクターの線を太くして、その線を使う、というだけのことです。
印刷所によってはここにトリムマークを作成する必要もあるかもしれませんが、細かいところは印刷所のWEBのガイドラインをよく読んで入稿データを作成してみてください!
それでは、「カットパス」を使いこなして、ちょっと凝ったステッカーを作る方法を覚えて、クリエイターとしての新しい一歩を踏み出しましょう!