Illustratorを使っていて、データ入稿をするときに「トリムマーク(トンボ)をつけてください」とか「塗り足しをつけてください」などと指定されるはずです。今回は「トリムマーク(トンボ)」と「塗り足し」についの簡単なご説明と、正しいトリムマークの作り方をご紹介いたします!
トリムマーク(トンボ)とは?

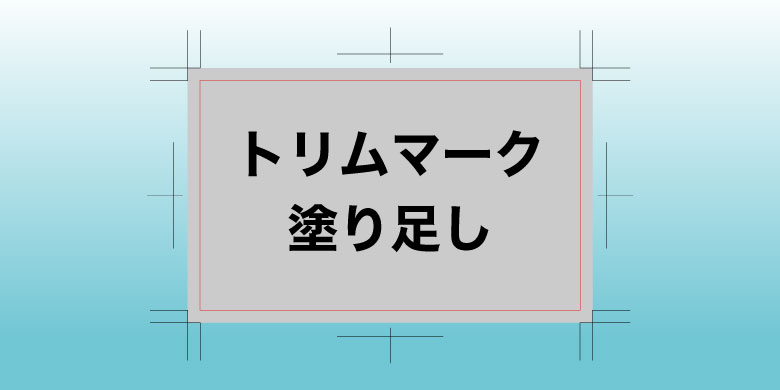
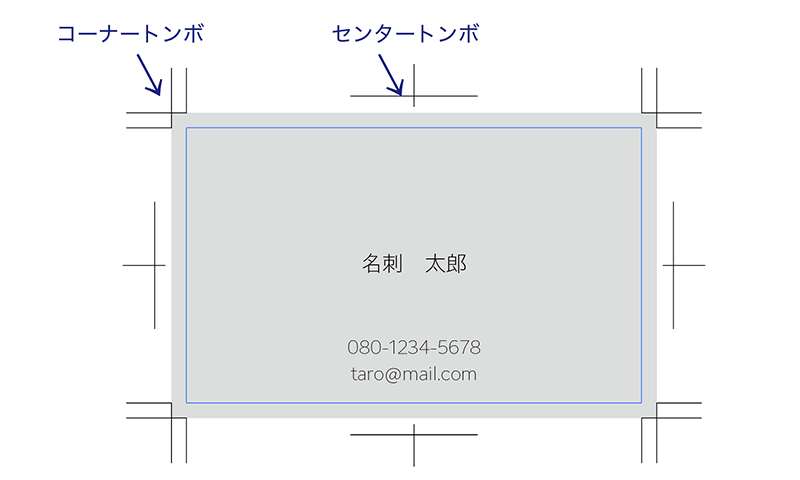
名刺の外側にある黒い線でできた印をトリムマーク(トンボ)と呼びます。これは印刷の位置合わせ(見当合わせ)をするための目印として使用されています。

四隅にあるトンボが「コーナートンボ」、真ん中にある十字のトンボが「センタートンボ」です。

また、折り加工やスジ入れなどを加工をする際は、どこに折りやスジを入れるかという「折りトンボ」というものをつけます。
塗り足しとは?

印刷物はトンボの内側で断ち切って仕上げます。上の図でいうと青い線のところで断ち切られます。しかし多少ずれてしまう可能性があるため、余分に「塗り」を作成しておきます。この図でいうとグレーの背景です。これを「塗り足し」と呼びます。

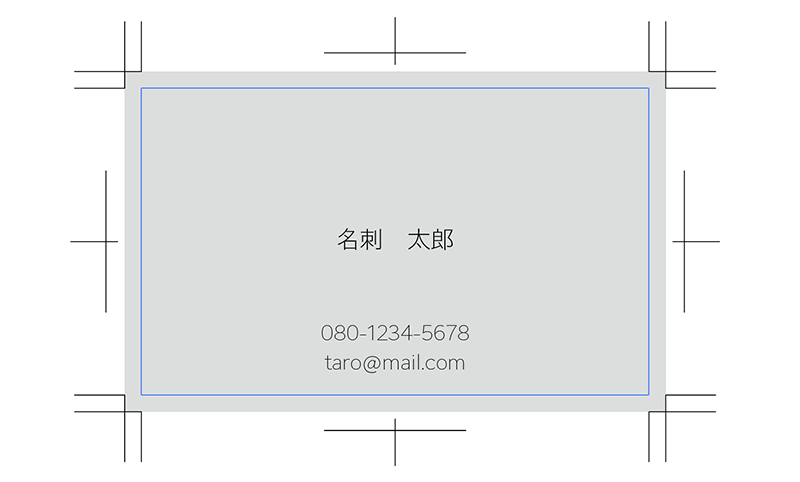
断ち切り線ぴったりで塗り足しがない状態だと、ずれて切れたときに周りの白い部分が見えてしまいます。これはNG例です。
※背景が白(印刷無し)の時は、もちろん色は無しで大丈夫です!

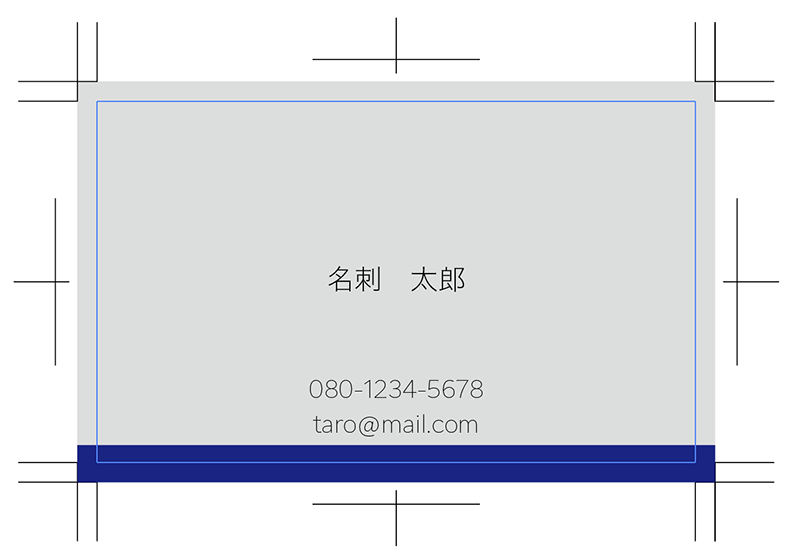
たとえば、このように下にブルーの太い線をつけた名刺を作るときの塗り足しについて見ていきましょう!

これでは断ち切られたときに周りのグレーがチラついて見えてしまう可能性があるので、NGとなります。

こちらが正しいデータの例です。このように塗り足しぴったりで青い線を作成します。これで多少は断ち切りがずれてしまっても青い線は綺麗に見えます。
塗り足しの幅は3mmと決まっていまます。後で説明するIllustratorでのトリムマークを作成する機能を使うと自動で3mmの塗り足し幅のトンボが作成できます。
Illustratorでのデータの作り方
まず、作成したいサイズの四角を作成します。今回は名刺サイズの91mm×55mmで作成します。

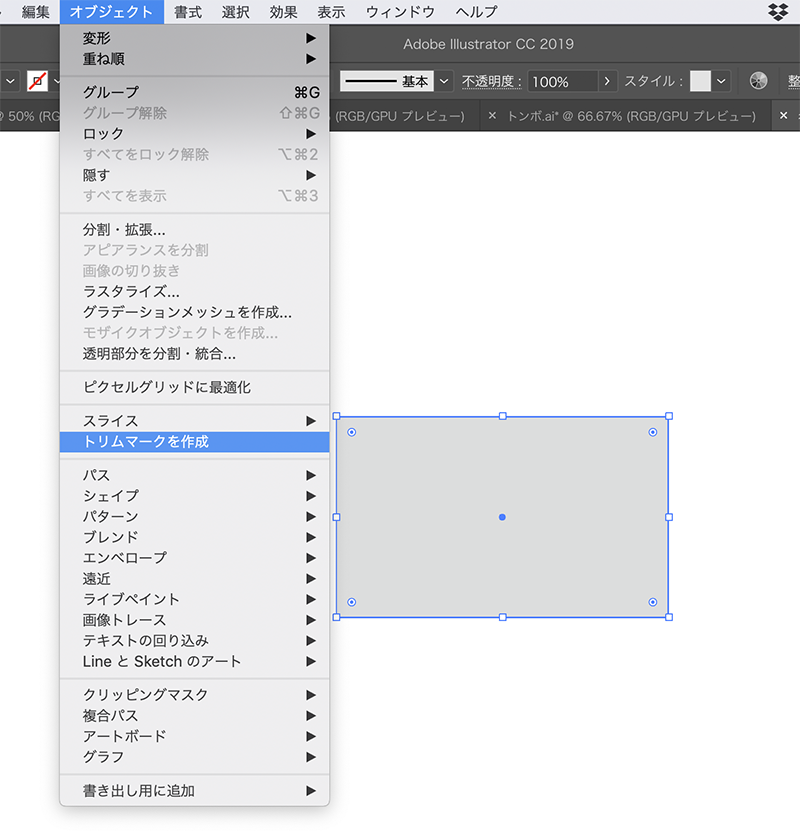
名刺サイズの四角を作成したら、四角をクリックして選択した状態にして「オブジェクト」→「トリムマークを作成」を押します。

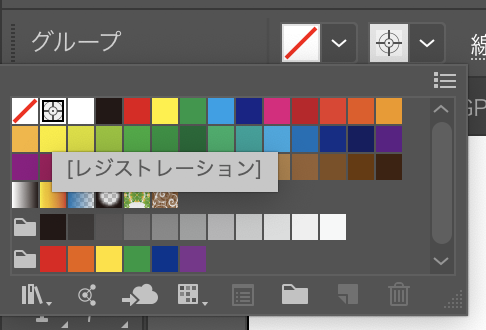
すると自動でトリムマークが作成されます。トンボの色は作成された状態の「黒」にしておいてください。この「黒」は特別な黒で「レジストレーション」といって「CMYK」が100%の真っ黒です。「レジストレーション」は基本的にトンボだけに使える色です。

ちょっと難しいので、とりあえずトンボを作成したら色はいじらないでください。
トンボを作成するときの注意点!

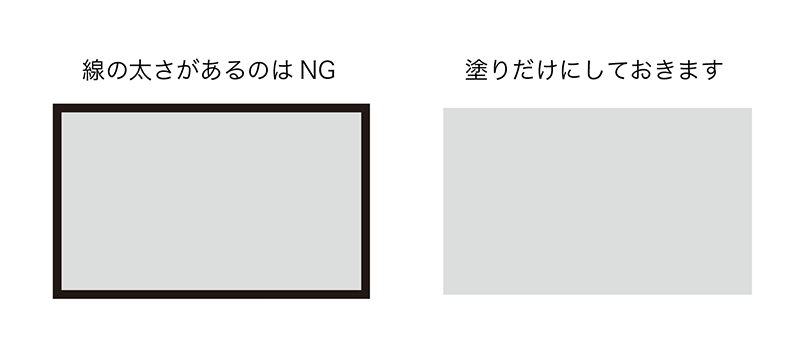
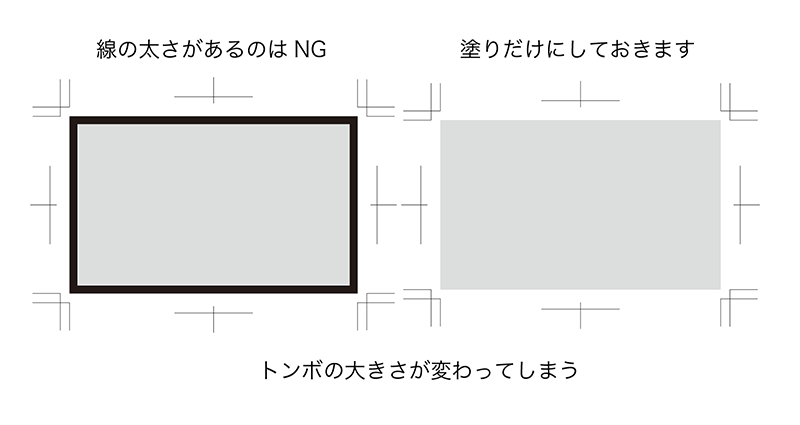
「トリムマークを作成」するとき、四角は塗りだけの状態にしておきます。線がある状態でトリムマークを作成するとトンボが線の分だけ大きく作成されてしまい名刺サイズではなくなってしまいます。

必ず、線がない状態で「トリムマークを作成」をしましょう。どんなに細い線でも存在していると、見た目は同じでも厳密にはサイズが狂ってしまうので、線幅は無しにしておきましょう!
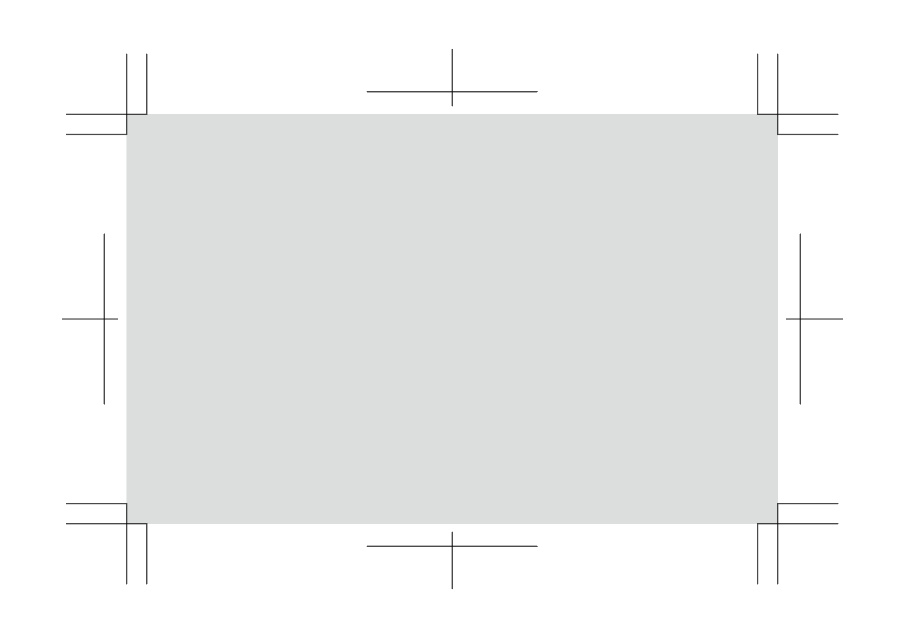
トリムマークを作成したら、塗り足し部分まで四角を広げて準備は完了です!

あとはデザインをしてデータを作っていきましょう!
名刺からオブジェクトがはみ出る時はクリッピングマスク

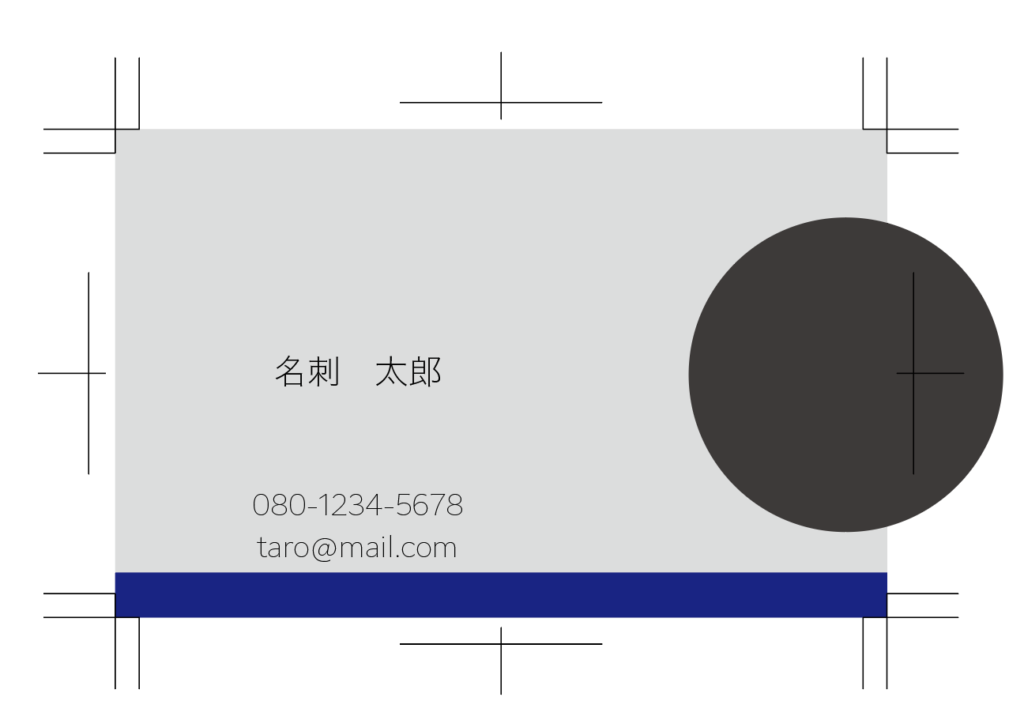
このように、オブジェクトが名刺の途中で断ち切られるようなデザインの場合のデータの作成方法をご紹介します。

まず、Illustratorでデータを作るとこうなると思います。このままでも印刷できるといえばできるのですが、データが綺麗ではありません。
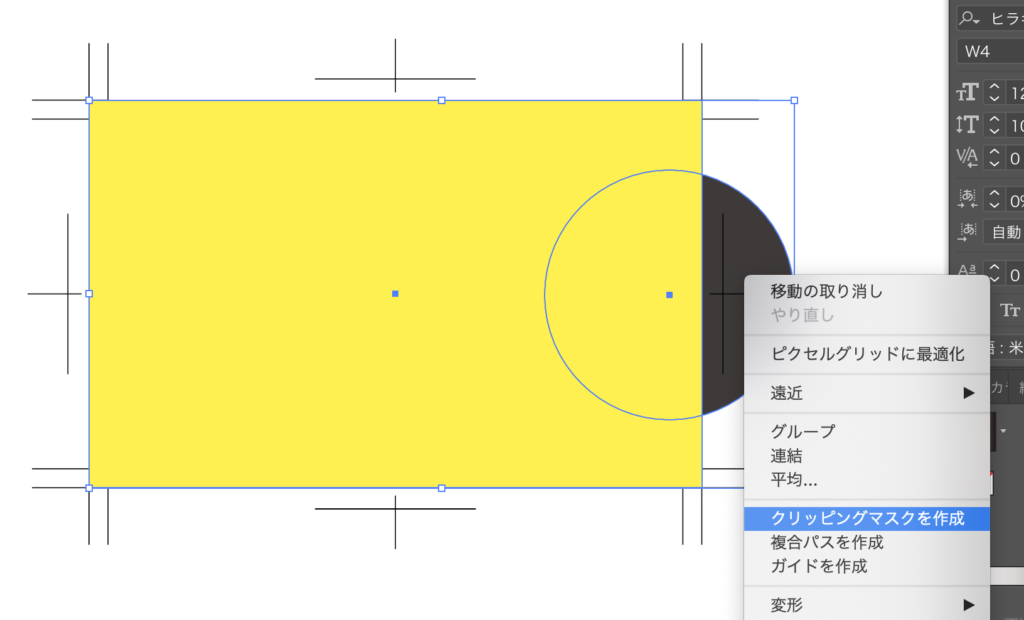
このような時は丸を名刺の塗り足しサイズで切ります。

塗り足しサイズの四角(黄色の四角)を用意して、切り取りたいオブジェクト(丸)を一緒に選択して、右クリック!
「クリッピングマスクを作成」を選択します。

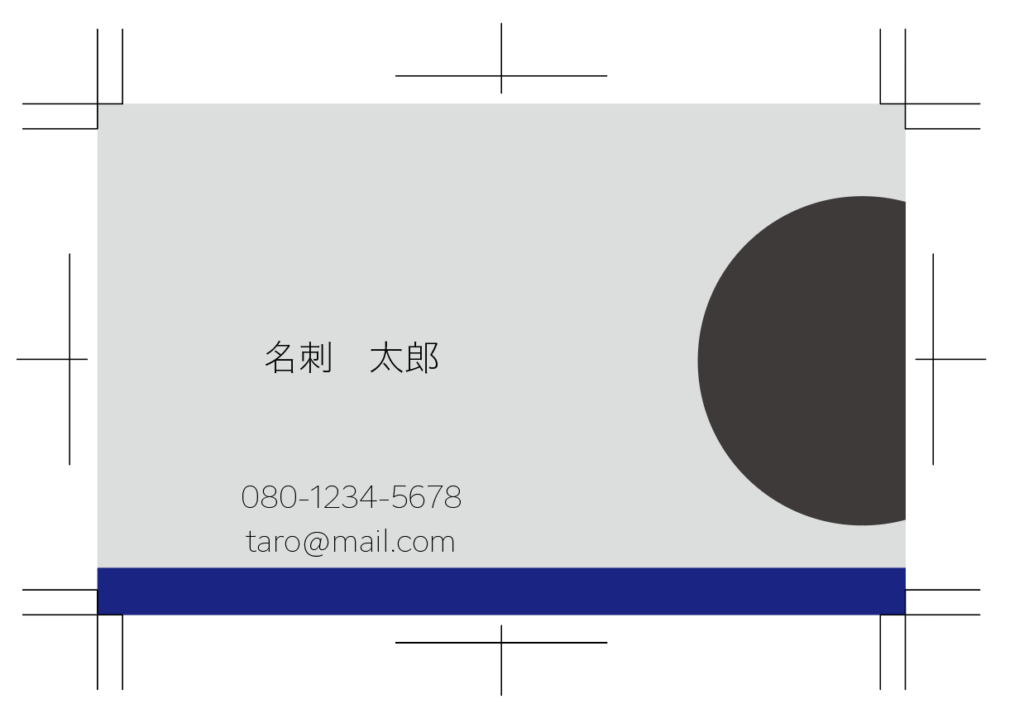
すると、塗り足しあるオブジェクト(丸)が作成できました。
これで綺麗なデータになりましたね!
折りトンボの作成

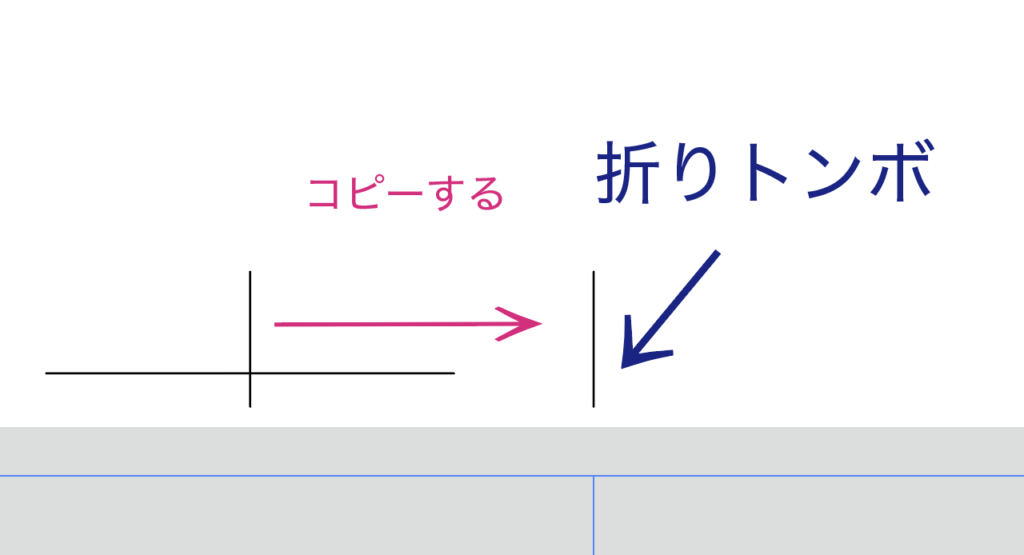
ちなみに、「折りトンボの線」は「センタートンボ」の縦線をコピーして使います。
縦線だけを選択して、「⌘+option+shift」を押しながら移動するとコピーできます。
まとめ
これで「トリムマーク(トンボ)」や「塗り足し」を簡単にご理解いただけましたでしょうか!
- トリムマークを作成する時は「線幅無し」の四角で作成をする
- 塗り足しぴったりに背景やオブジェクトを作成する
- はみ出るオブジェクトはクリッピングマスクをする
- トリムマークの色は「レジストレーション」
以上の点に気をつけて作成すれば綺麗なデータを作成することができます!
「トリムマーク」と「塗り足し」について簡単に理解して、クリエイターとしての新しい一歩を踏み出しましょう!
途中で出てきた「CMYK」って何?という方は以下の記事もご覧ください!