イラストやデザインを制作しているとき、陰影の色をどうしような悩むことはありますよね。今回は、「反射光」と「陰影の色」について簡単にご説明します!
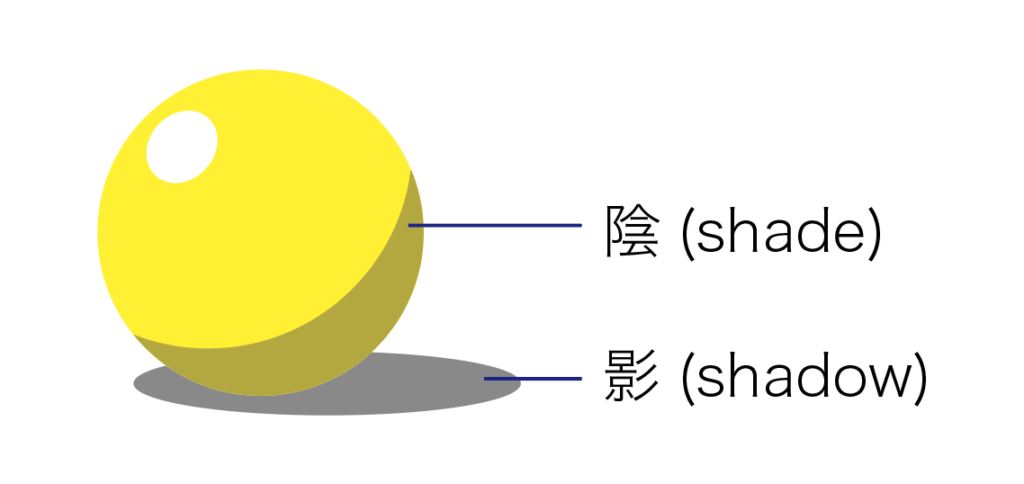
前回は、「陰影」の「陰(いん)」と「影(えい)」の違いについてご紹介しました。ぜひ、こちらも合わせてお読みください!
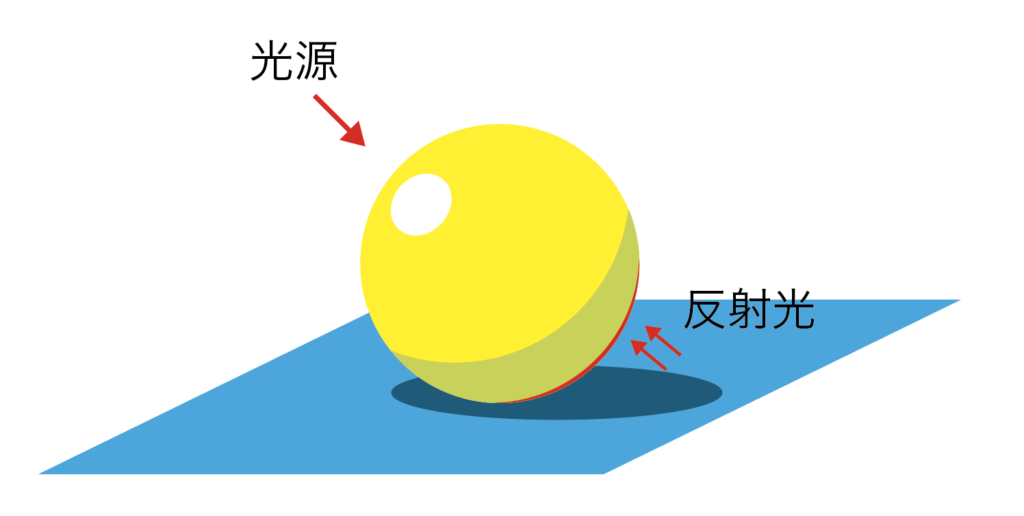
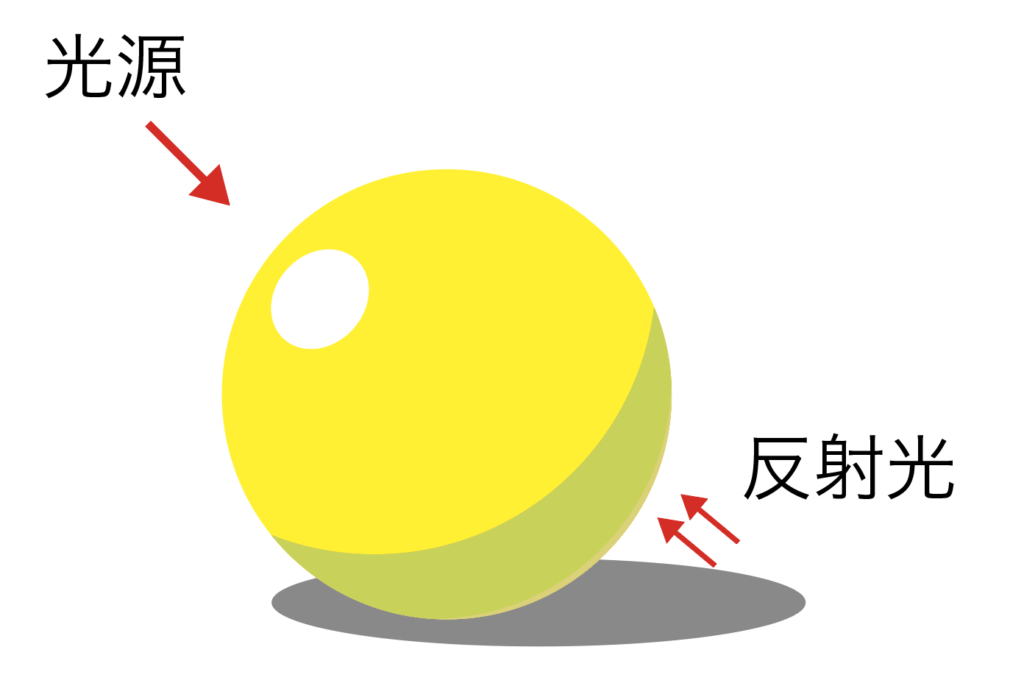
反射光とは?
反射光とは、地面や、光が当たっている面から跳ね返ってくる光のことです。

このボールの図でいうと、赤い細い部分のことです。地面からも光が跳ね返ってきているんですね。
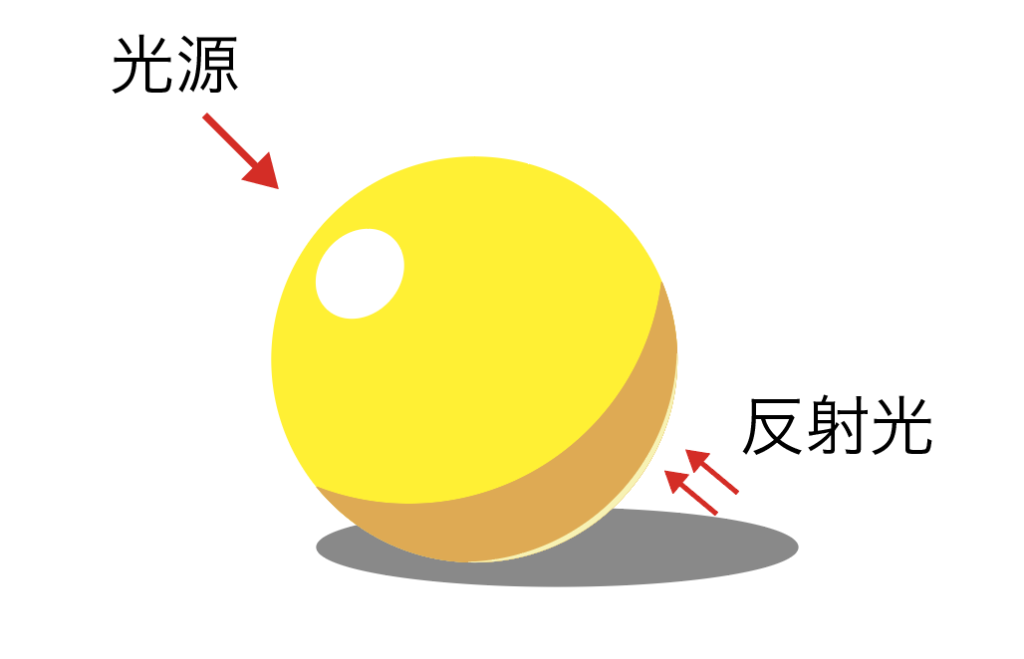
「反射光」について理解して制作できると立体感を出せるようになり、表現の幅がグッと広がります。

上のボールが反射光が当たっているボールです。立体感や、回り込んでいる様子が表現できました。
反射光の色について
反射光には色があります。以下の写真をご覧ください。

とてもわかりやすいですよね。背景や地面の色がバシバシ跳ね返ってきています!これが反射光の色です。
反射光の色を決める時は、どの面の色が跳ね返ってきているかを考える必要があります。

地面や背景が白ければ、本体に近い色相で、明度が低い黄色の反射光になります。
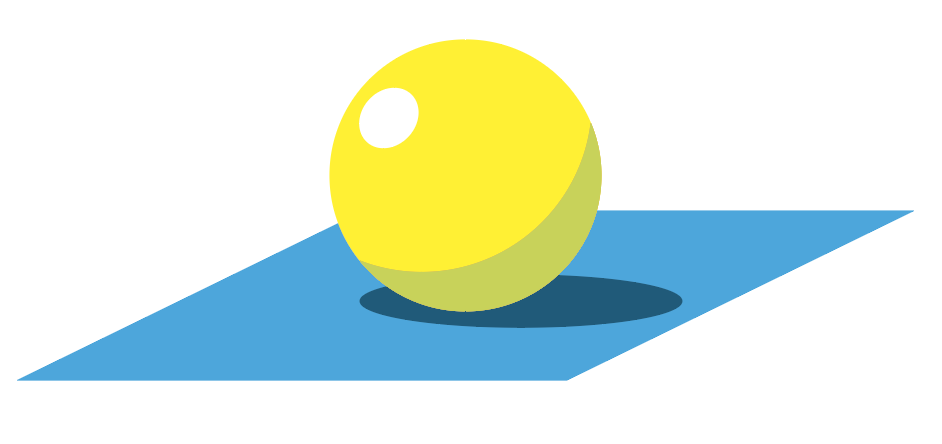
地面が水色の場合はどうでしょうか?


このように、水色に色相に寄った反射光になります。
反射光をつける際は、地面や跳ね返ってくる面の色を考慮するとまとまりのあるイラストになるでしょう。
注意点は、反射光を意識しすぎて明るくしすぎないことです。

反射光を意識しすぎて、本体よりも明度が高い色を使ってしまうとチグハグな印象になってしまいます。
この状況は起こりうるのは、地面が発光している場合です。
「陰影」の色について
反射光の概念を簡単に理解したところで、「陰影」の色について考えてみましょう!

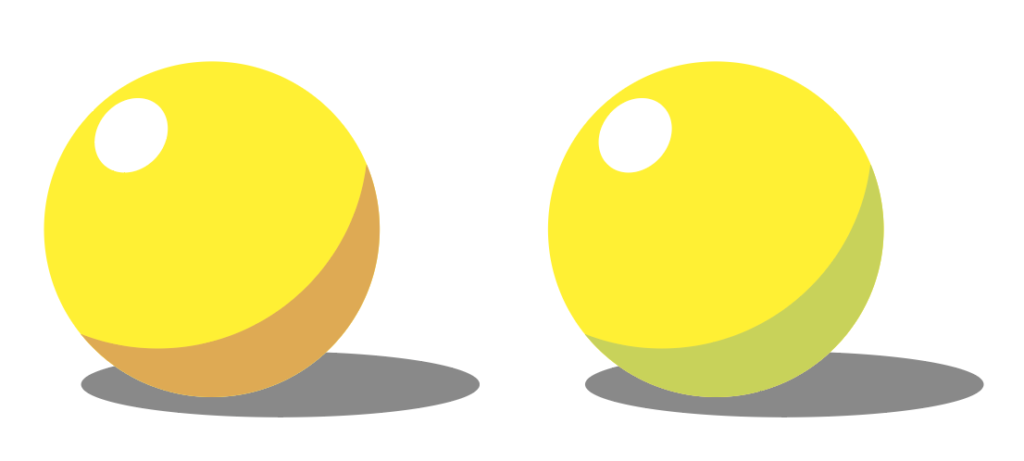
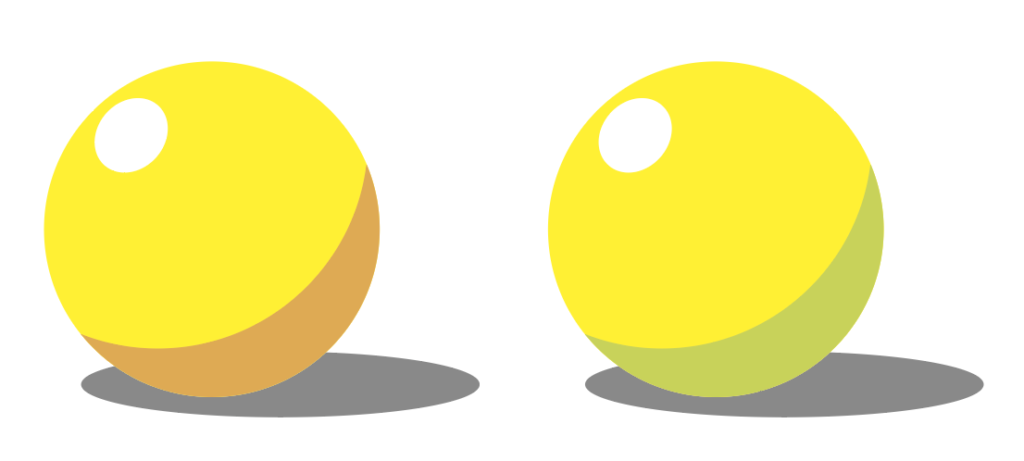
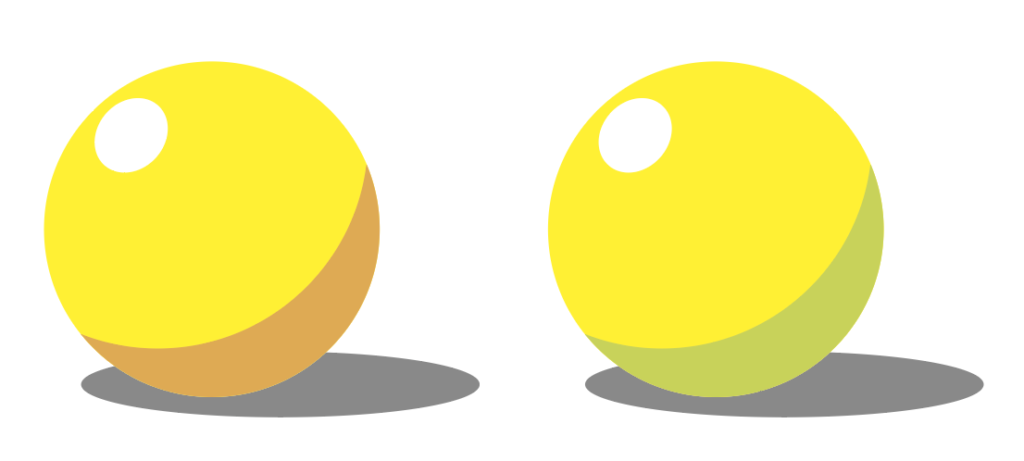
陰影の色の付け方で印象が変わります。背景が白の場合は、「陰影」の色はわりと自由につけてもパッと見は自然に見えてきますが、陰影の色を考えるときは、光の色の設定を決めていきます。
上のイラストでいうと、左のボールは太陽光や電球色などオレンジっぽい光が当たっている設定です。
右のボールは、青白い蛍光灯のような光が当たっている設定になります。
背景や地面が白い場合では、「陰(いん)」の部分の色で、光の色を表現することができます。
「影(かげ)」の色は地面が白いのでグレーでよいでしょう。厳密には、ボールからさらに跳ね返ってくる光を考慮して、少し黄色よりのグレーでもOKです。
地面に色があるときの「陰(いん)」の色
地面に色があるときの「陰(いん)」の色について考えてみましょう。


地面に色が無いときは、光の色を考慮していればどちらでもOKでしたね。
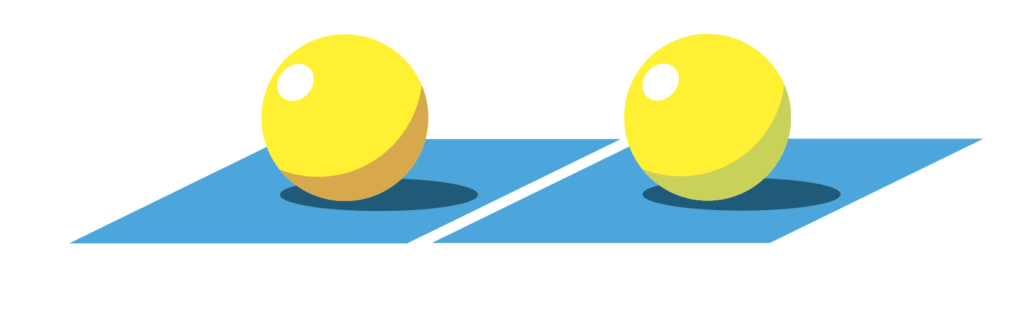
地面に色をつけてみましょう!

さて、上の図を見てみてください。地面が水色の場合は、反射光を考慮すると右の図(陰が水色より)の方が馴染んで見えます。全体としてまとまりがありますね。
このように、地面や背景に色がある場合は、反射光を意識して「陰(いん)」の色を決めると良いでしょう!
地面に色があるときの「影(えい)」の色

地面に色が無いときは、グレーの「影(えい)」でしたね。
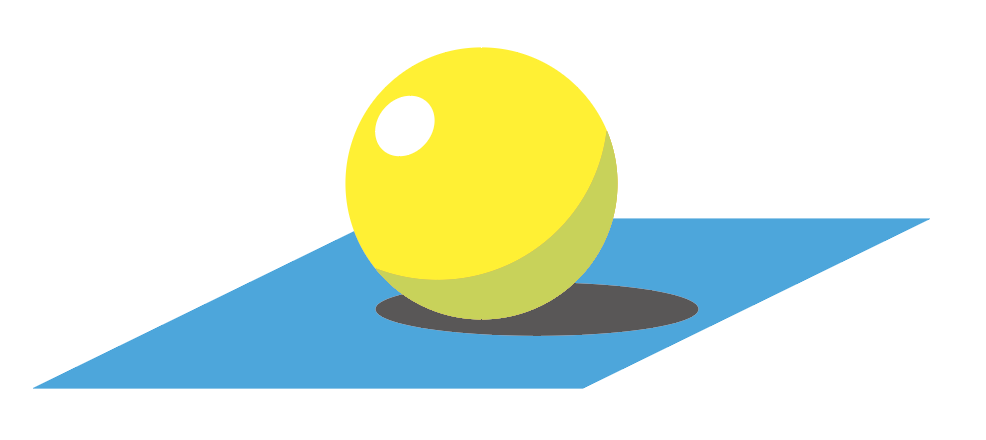
地面に色をつけてみましょう。

「影(えい)」がグレーでも影には見えますが、ちょっと不自然です。
ここで影の色を地面に合わせてみたいと思います。

「影」の色を水色の明度を下げた色にしました。だいぶ馴染んで影っぽくなりました。
このように、地面に色がある場合は単純なグレーではなく、地面の色が暗くなった色にすると自然な影を表現することができます!

この写真を見てみても、影が濃いピンクになっていますよね。
まとめ
イラストやデザインを制作しているとき、陰影の色をどうしような悩むことはありますよね。今回は、「反射光」と「陰影の色」について簡単にご説明しました!
今回はボールを例にあげましたが、色々な写真やイラスト、実際の物を見て「反射光」と「陰影の色」を研究してみると表現の幅がグッと広がります!
それでは、反射光」と「陰影の色」の理解を深めて、クリエイターとしての新しい一歩を踏み出しましょう!