印刷所にデータを入稿するときに、必ず「文字をアウトライン化してください」と指定されるはずです。今回は、「なぜアウトライン化が必要なのか」「アウトライン化をする方法」「アウトライン化するとどんなことができるのか」を簡単にご紹介いたします!
1、文字のアウトライン化が必要な理由

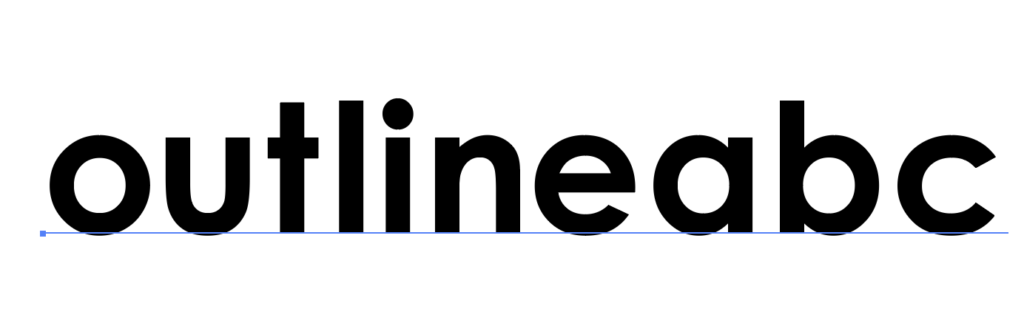
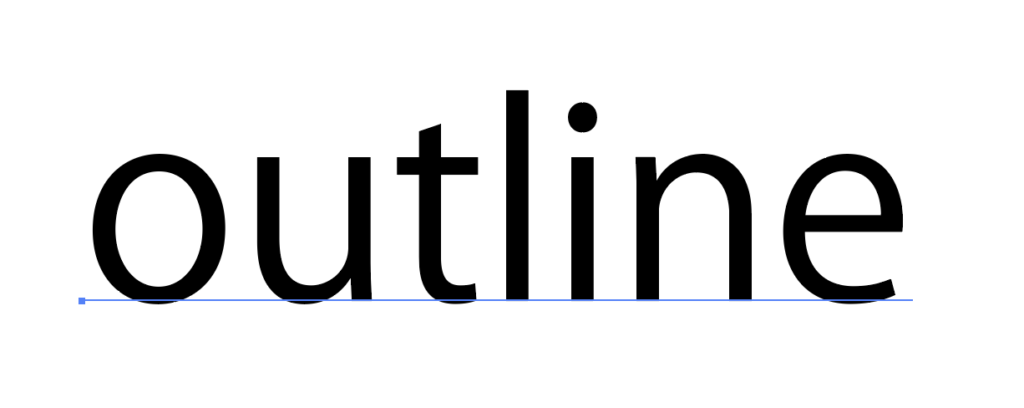
まず、Illustratorでテキスト(文字)を打ち込むと、このように下に線が出ている状態になっています。これは「テキスト(文字)」の状態を表しています。

もちろん、この状態であれば追加で文字を入力することができます。
ただし、このまま入稿してしまうと、印刷所がデータを開いたときに文字のフォントが変わってしまうことがあります。それぞれのパソコンによって入っているフォントが違うからです。

アウトライン化していない状態で入稿してしまうと、このように違う文字に変換されて印刷されてしまいます。このような事故を防ぐために必ず文字のアウトライン化が必要なのです。
2、Illustratorで文字をアウトライン化する方法
文字をアウトライン化する方法は簡単です。

まず、文字を打ち込んでください。

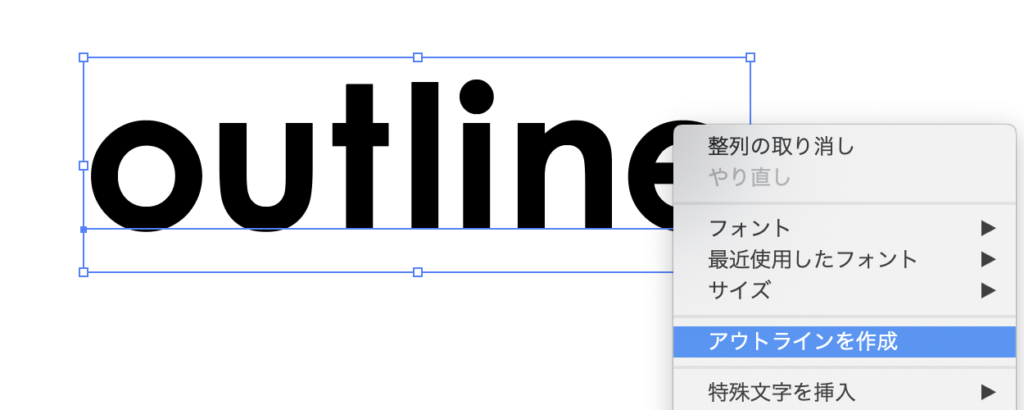
次に、文字を選択した状態で右クリックをして「アウトラインを作成」を選択します。

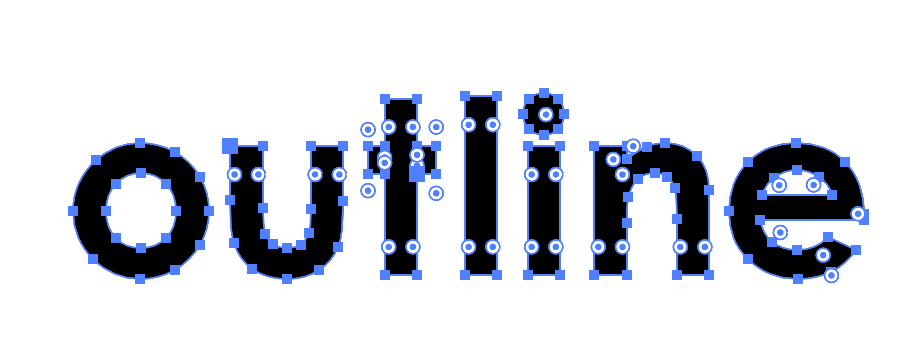
すると、このように文字をアウトライン化することができました。
「アウトライン化する」とは、「文字」ではなく、点と線で成り立っている「パス」の状態になるということです。
ひとつ注意点は、アウトライン化して一旦データを閉じてしまうと、元に戻すことはできません。例のように少しの文字であれば打ち直せばいいのですが、チラシやパンフレットなど文字がたくさんあるデータの場合は、必ずアウトライン化する前のデータを別で保存しておきましょう。

このように、アウトライン化する前の「データ.ai」とアウトライン化をしたデータ「データ_ol.ai」と表記しておくとわかりやすいでしょう。「ol」とはアウトラインの略なので、他の人にデータを渡す際にもわかりやすい名前になっています。
3、アウトライン化するとできること
文字をアウトライン化すると様々な編集をすることができるようになります。ロゴ作成をする際にも必須のテクニックです。

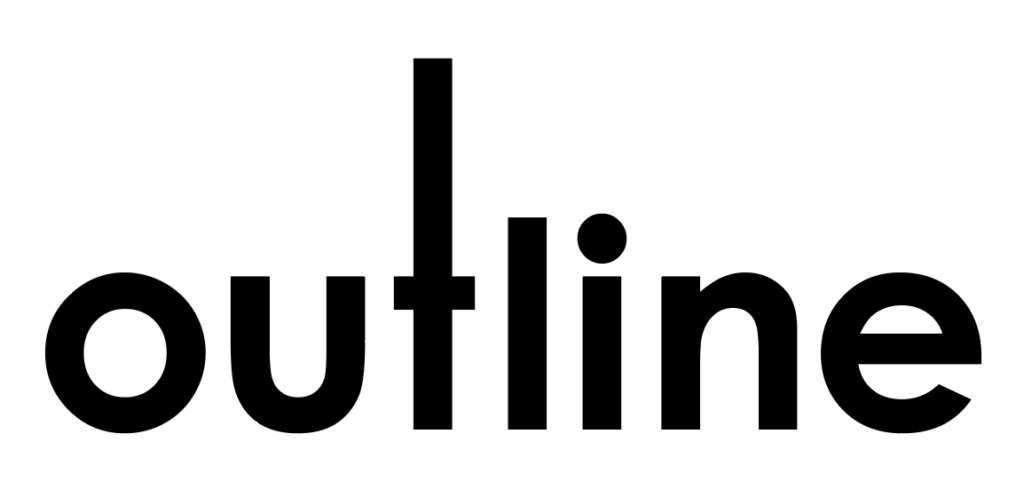
文字の一部分を伸ばすことができます。(縮めることも可能)

[「i」の丸の部分を拡大縮小することができたり、

「o」の真ん中の部分を編集して太い文字にすることもできます。

文字の角張った部分を角丸にすることもできます。

そしてグラデーション効果をつけたり、

文字を光らせる効果をつけることも可能です。
今回は、このような効果の方法はご紹介しませんが、「こんなことができるのだな」と知っておくだけでも表現の幅が広がるでしょう!
まとめ
さて、今回は「なぜアウトライン化が必要なのか」「アウトライン化をする方法」「アウトライン化するとどんなことができるのか」をご紹介させていただきました。
繰り返しになりますが、アウトライン化をする前のデータを保存しておいてください。そして、データを入稿する際は必ず「文字のアウトライン化」をして入稿するようにしましょう!
それでは、Illustratorでの「文字のアウトライン化」をマスターして、クリエイターとしての新しい一歩を踏み出しましょう!
これから入稿にチャレンジする方は、入稿する際に必須の「トリムマーク(トンボ)」の作成についても合わせて読んでみてくださいね!