Illustratorを持っていないけど、ちょっとデザインをしたいな〜という方!スマホで簡単にいい感じの画像を作りたいな〜という方!スマホアプリで簡単に画像をデザインできる「Canva」のご紹介です!
Canvaとは

Canvaを使えば、美しいデザインとプロフェッショナルなグラフィックを作れます。写真、文書、エレメント、ステッカー、ボーダー、フレーム、その他いろいろなものを編集できます。何百種類ものプロフェッショナルなテンプレートを用いてすぐに使い始めることができます。テンプレートは必要に応じて変更することも可能。
https://itunes.apple.com/jp/app//id897446215?mt=8
アプリはこちらからダウンロードすることができます。
実際に使ってみましょう!

まず、オシャレな起動画面が出てきます。

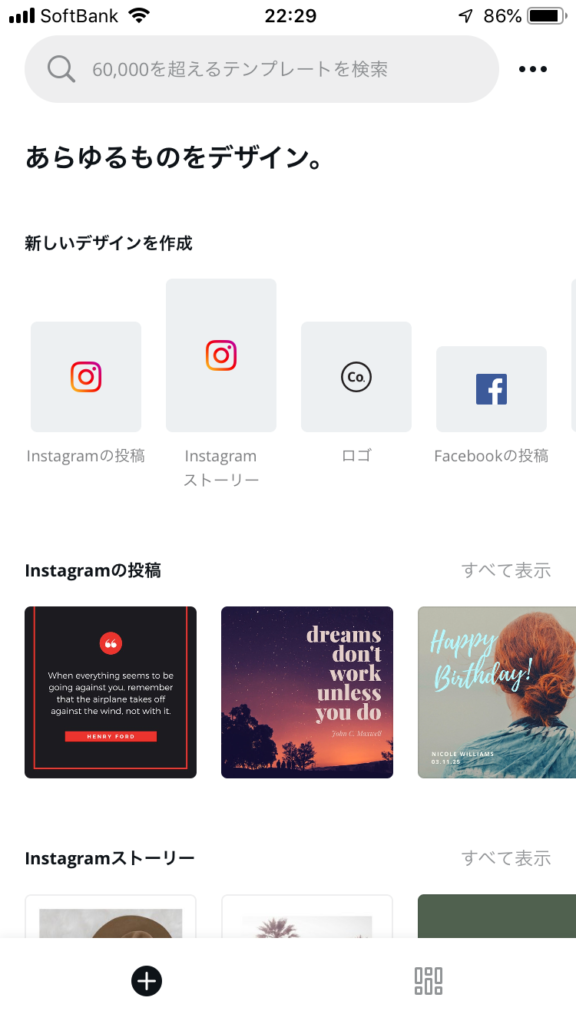
「あらゆるものをデザイン。」と書いてある通り、たくさんテンプレートが選ぶことができます。標準で出てくる作成できる画像サイズは以下の種類です。
- Instagramの投稿(正方形)
- Instagramストーリー(縦長)
- ロゴ
- Facebookの投稿(横長)
- フライヤー
- ポスター
- 招待状
- フォトコラージュ(画像の組み合わせ)
- プレゼンテーション(16:9)
- 名刺
- カード
- A4文書
- YouTubeチャンネルアート
- Twitterの投稿
などなど、たくさんの画像サイズがもともと用意されています。上にあげなかったテンプレートも存在します。

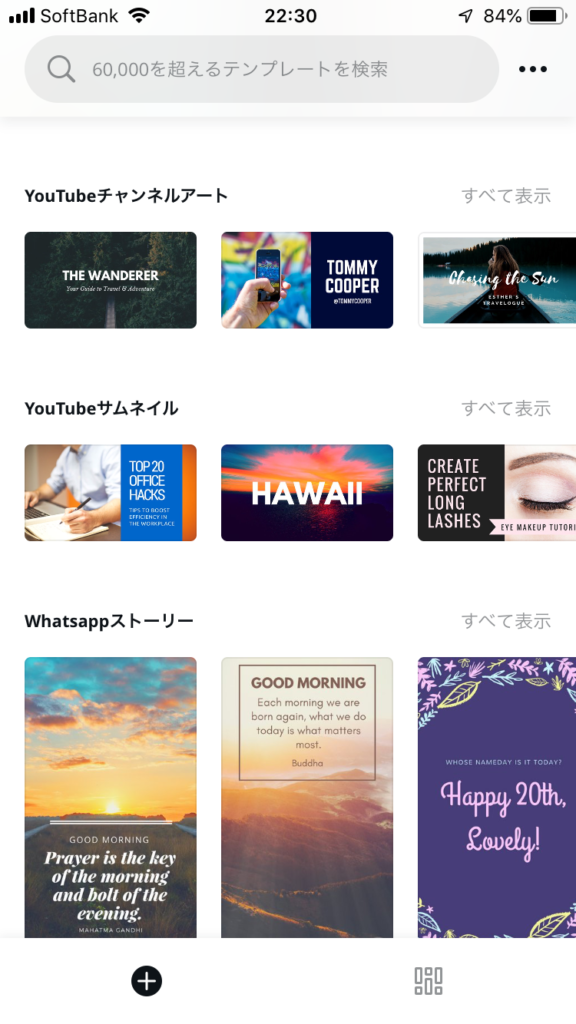
こんな感じでたくさんのテンプレートがあります。

イメージに近いものを選んで、これを編集してデザインしていけばいいわけですね!

さて、今回はTwitter用の画像を作成してみましょう!
Canvaで画像を作成する

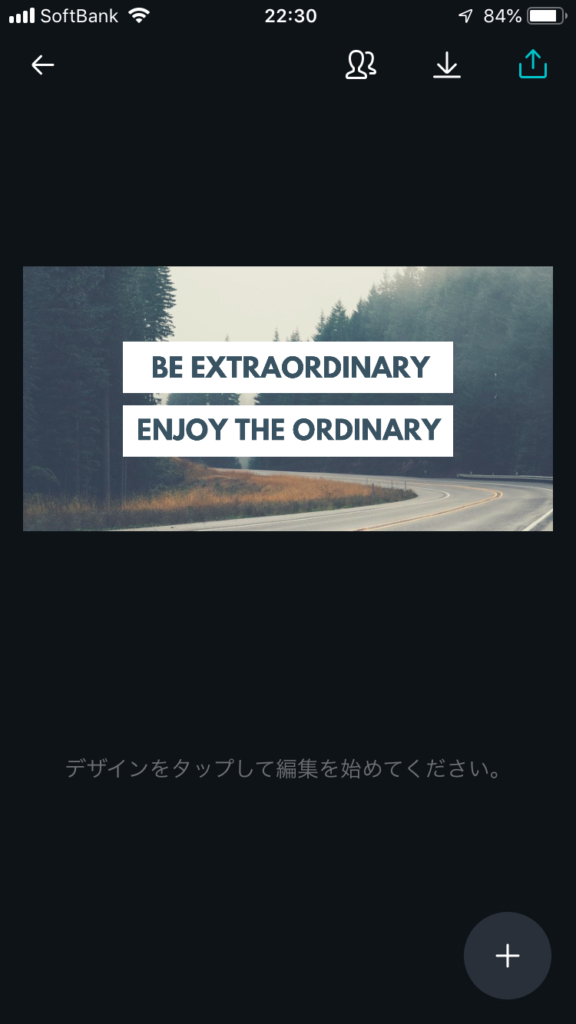
こちらが選んだテンプレートです。最初の状態ですので、何も編集していません。ここから変更を加えてオリジナルの画像を作成してみたいと思います。

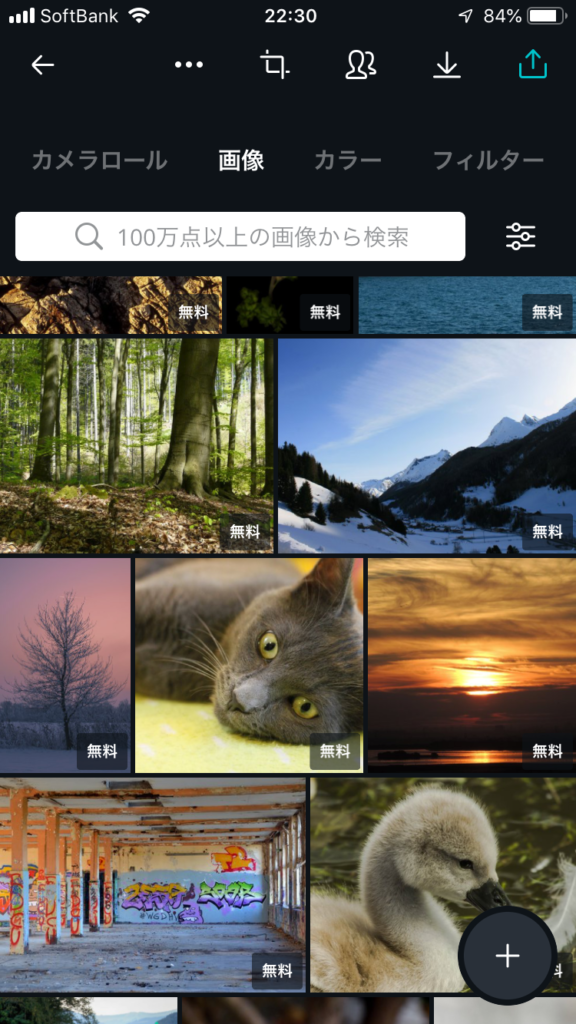
カメラロールから写真を入れることも、もちろん可能ですが、Canvaのすごいところは無料で使えるフリー画像がたくさん用意されているところです。有料の写真もあります。
今回は無料の写真を使ってみましょう!

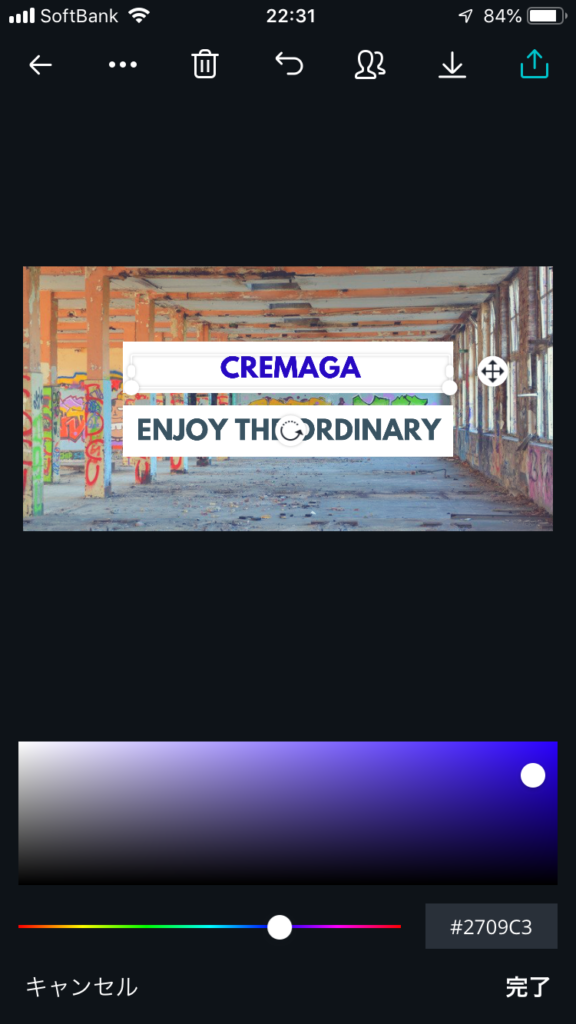
写真を入れ替えて、文字をタップすると文字の編集ができます。
「CREMAGA」と打ち込みました。文字の色も自由に変更できます。

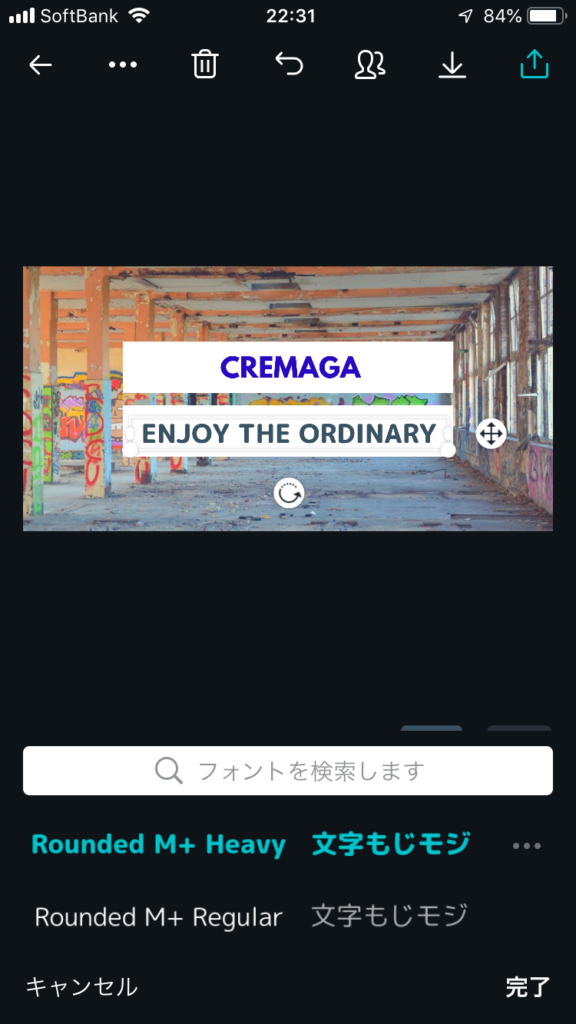
なんと、フォントも変えることができて、日本語と組み合わせる際も、雰囲気が近しい文字を自動で選んでくれているんですね。これはすごいです。

下の文字のフォントを変えてみました。

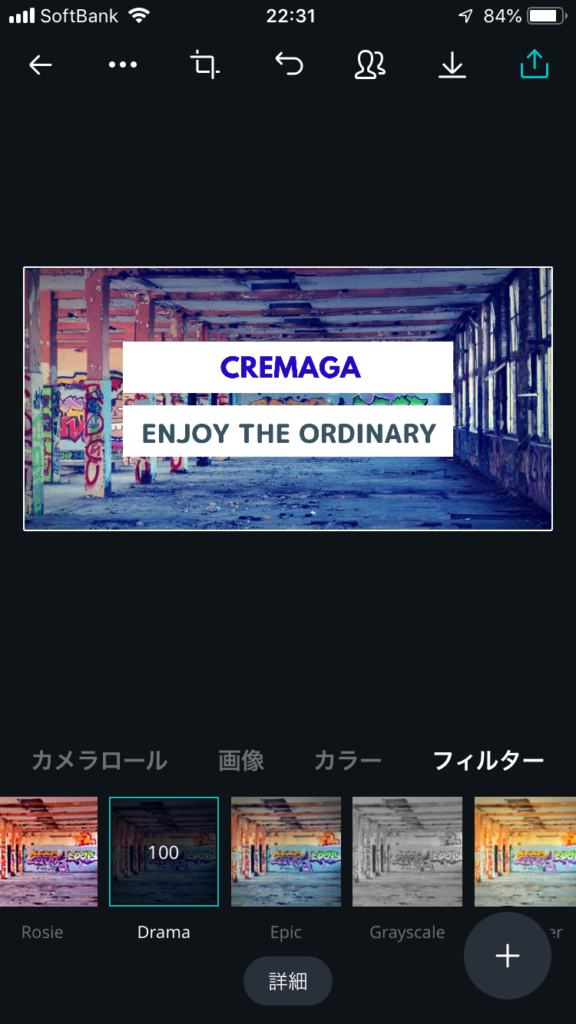
画像にフィルターをかけることができます。Instagramのフィルターのような感じで簡単にできます。また、フィルターの強さも調整できます。
さらに要素を加える

元のテンプレートを編集するだけでなく、テキストを追加したり、図形を挿入したり、事前に用意しておいたロゴを入れることもできます。

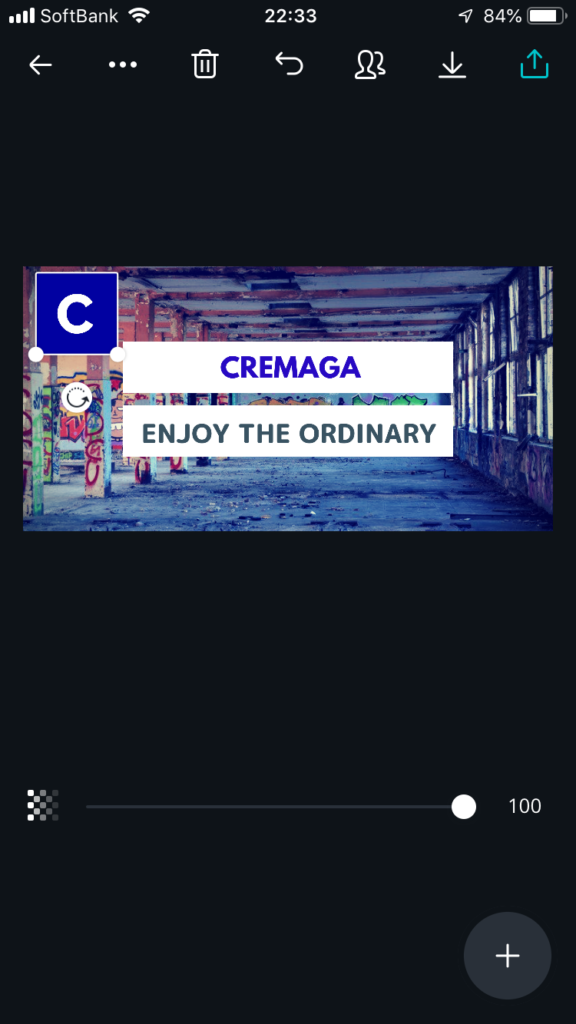
ロゴを入れてみました!このサイズ・位置がデザインとして良いかどうかは別として、ロゴを入れることができましたね!!
画像として書き出す
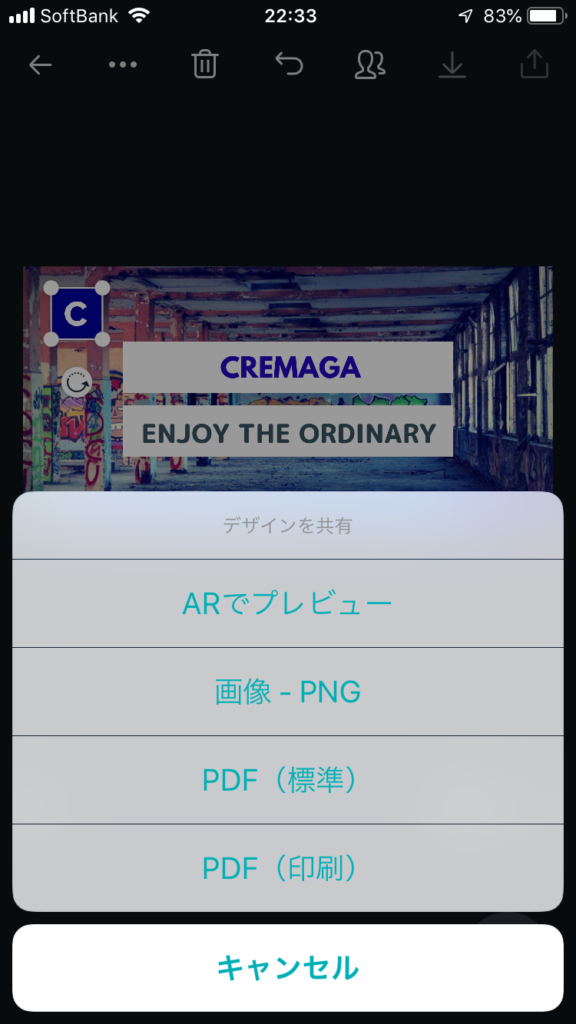
さて、画像として書き出していきましょう!

「ARでプレビュー」?これは気になりますね。ちょっとやってみましょう!

おお!!なんか平面を検知して机に画像を貼ることができました!
おそらくこの機能は「ポスター」などを制作した際に役立つのでしょう!
さて、画像を書き出しましょう。

書き出し中は「マジックを起こしています」と表示されます。

できました!これで書き出しが成功です!カメラロールに保存されますので、これをTwitterで投稿すればOKですね!
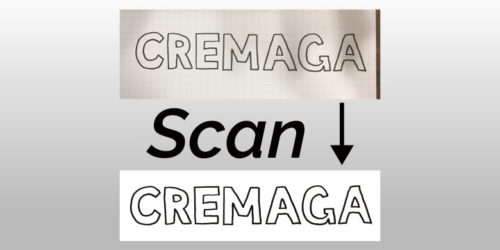
気になるPDF(印刷)モードの書き出し
これは印刷に耐えうる画像が作れるということでしょうか?やってみたいと思います。

書き出すために、マジックを起こします。

AirDropを使って、Macに送ります。

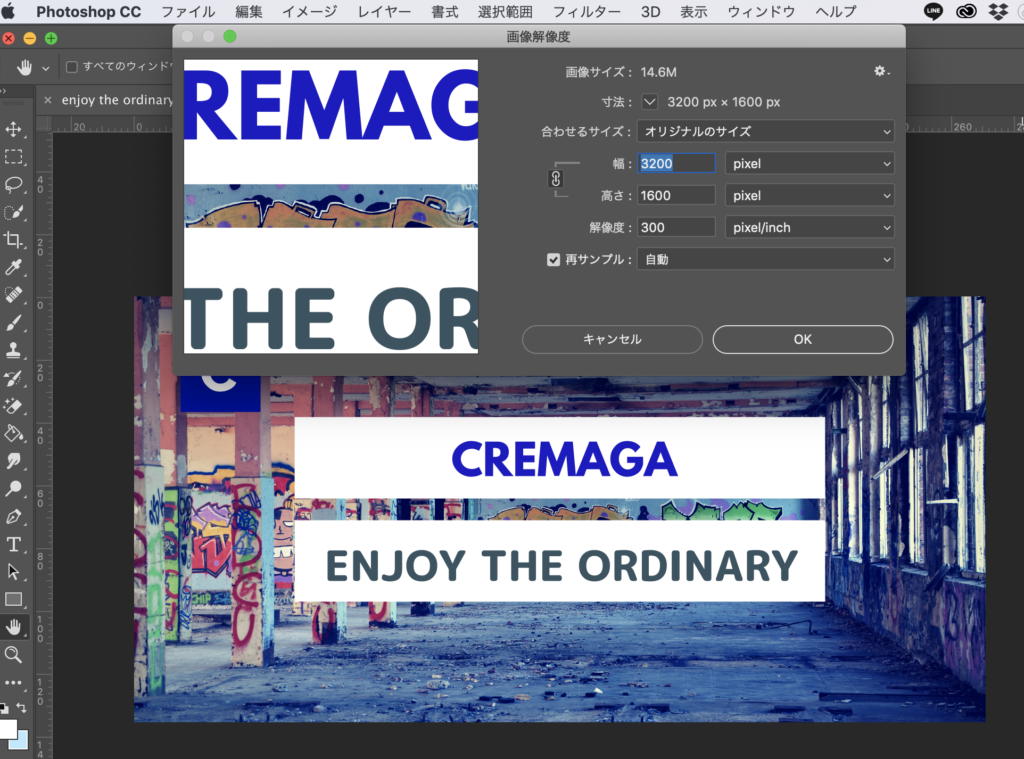
Macに送られてきました。これをPhotoshopで開いてみます。

できました!「画像解像度」をご覧ください。
「3200px × 1600px」で解像度が300あります!これは十分に印刷できますね!
塗り足しのことは別として、とりあえず印刷レベルの画像にはなっています。
別で、名刺を作成してIllustratorで開いたのですが、トリムマークの作成はされておらず、サイズも日本の名刺(91×55mm)ではありませんでしたので、要注意です。
「塗り足し」「トリムマーク」についてわからない方は、最後に詳しい記事を載せておきますね。
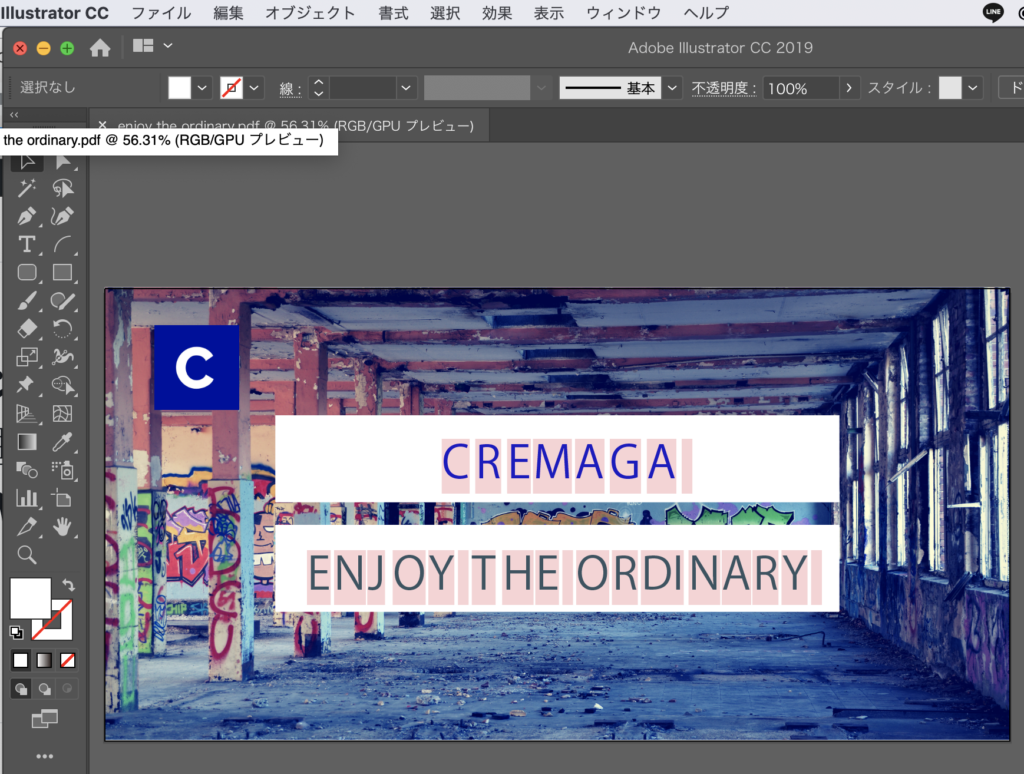
ちなみにIllustratorで開くと…

使用しているフォントがMacに入っていないので、ダメでした。Canvaで作成したPDFを開くのであればPhotoshopが良さそうです。
ちょっとした画像作成には十分使える!

使ってみた感想としては、スマホアプリにしてはとても高機能で、スマホですぐに画像を作成できるのが素晴らしいと感じました。
Illustratorの代わりになるかと言われると、詳細なデザインができないので、本格的なデザインをしたい場合はやはりIllustratorです。しかし、Canvaはアプリとしては素晴らしいレベルだと感じました。
ぜひ、Canvaを使ってみて、クリエイターとしての新しい一歩を踏み出してください!