Illustrator(イラストレーター)のグラデーションって少し扱いが難しいイメージがありますよね。今回は、グラデーションメッシュの機能を使用してインスタグラムのアイコンような自由なグラデーションを作る方法をご紹介します!
グラデーションメッシュとは
グラデーションメッシュとは、描いた図形の中にメッシュを作成してアンカーポイントごとに色をつけることができる機能です。

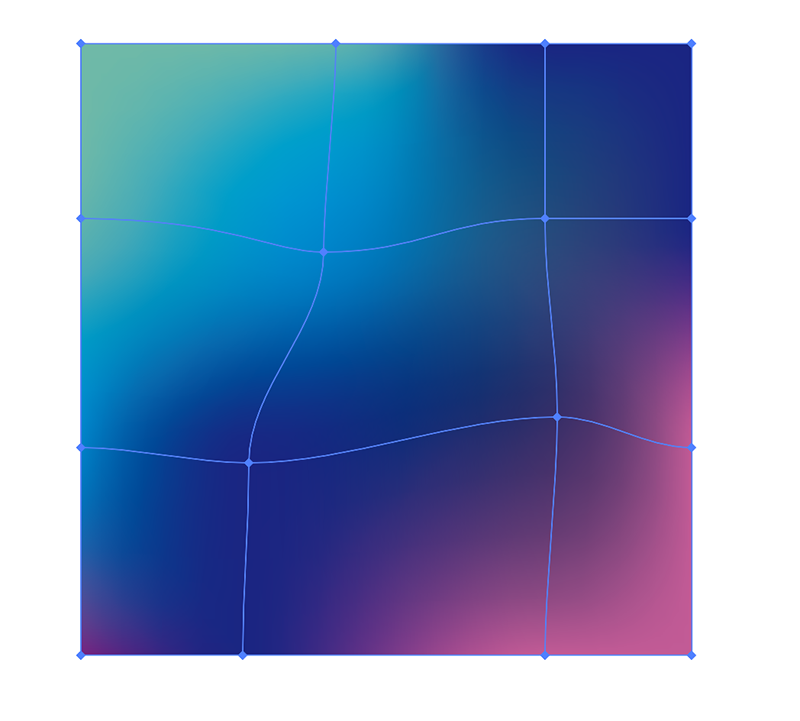
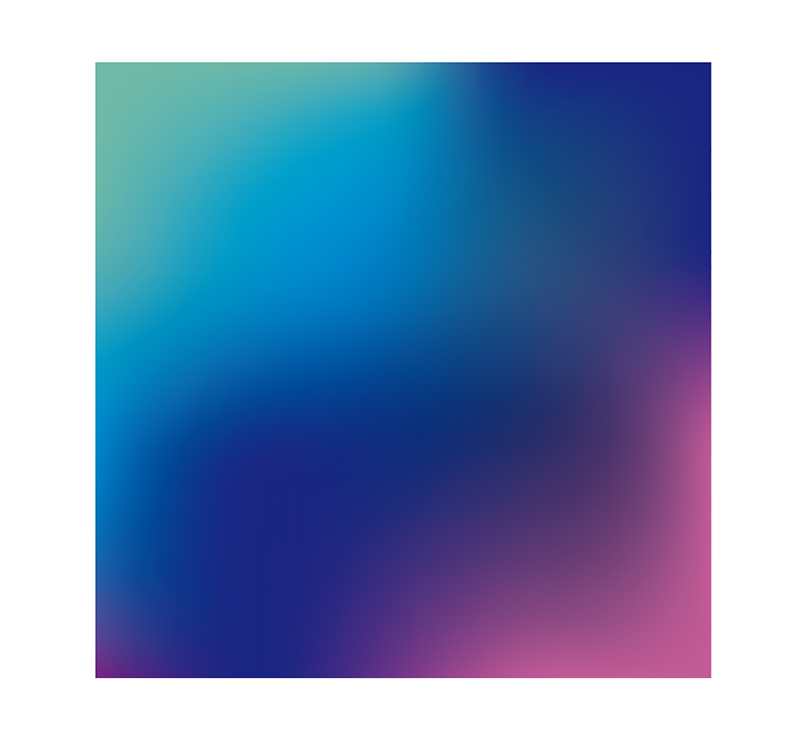
上の図が今回作成するグラデーションメッシュの完成形です。
四角の中にメッシュが作成されていて、アンカーポイント(小さい丸い点)に色をつけている状態になっています。
グラデーションメッシュの使い方
まず、Illustratorで四角を描きます。(今回は四角ですが、その他の形でも応用可能です)


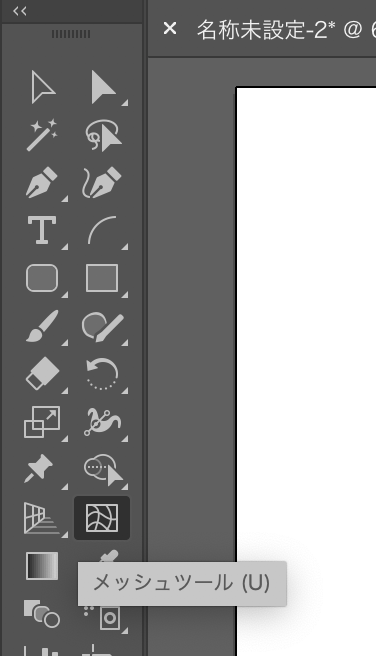
ツールバーにあるメッシュツールを選択します。

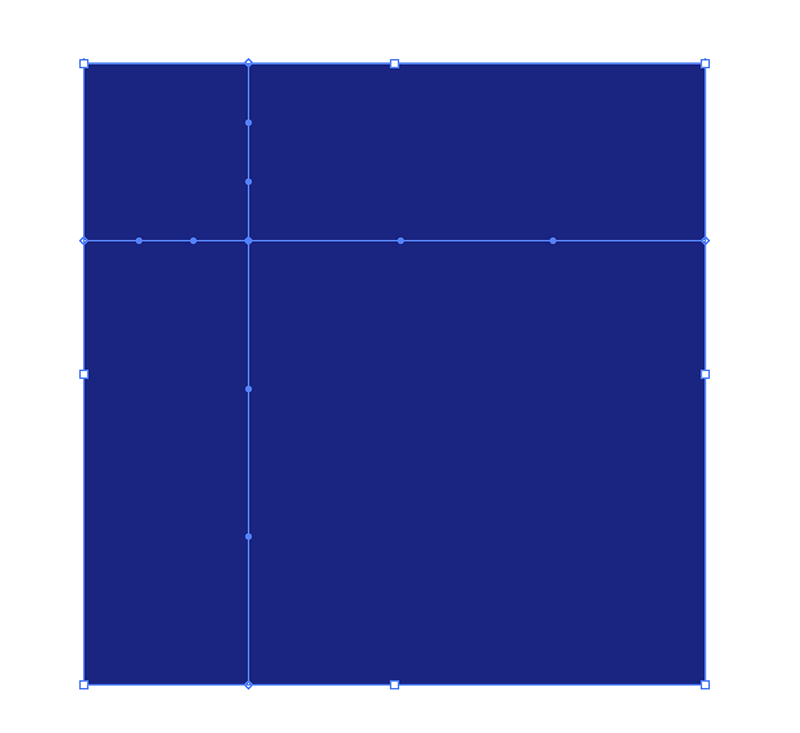
メッシュツールを選択した後に、四角の中をクリックするとメッシュが作成されます。

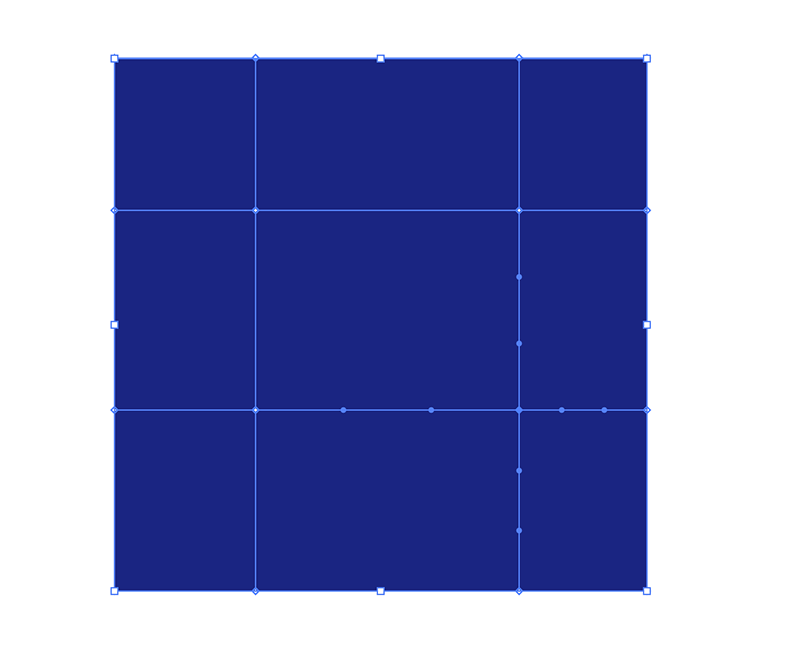
二回クリックして、このように9分割されたメッシュを作成しました。
このメッシュの数が多いほど細かい設定をすることができるようになりますが、細かすぎると編集が大変になるので、今回はこのくらいにします。

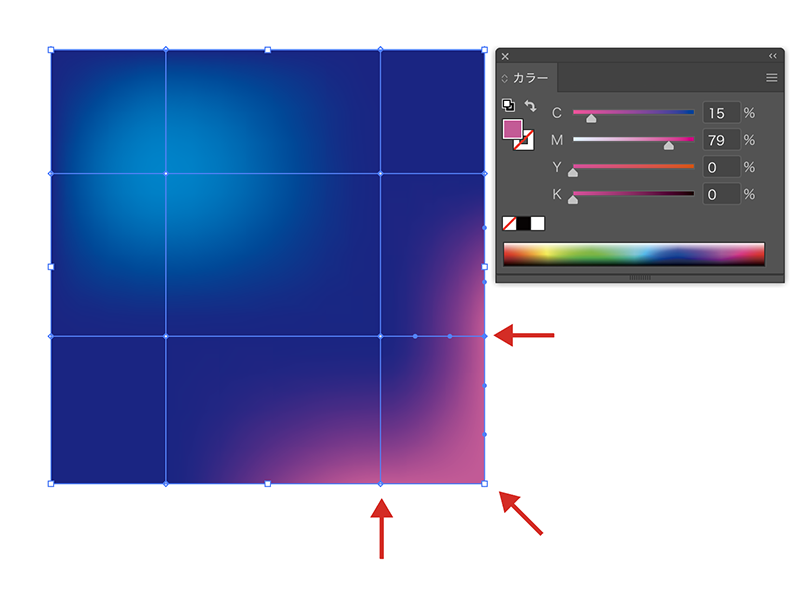
メッシュの中のアンカーポイントをダイレクト選択ツール(白い矢印)で部分選択し、カラーを変更すると上の図のように部分的にグラデーションをつけることができました。

複数のアンカーポイントを選択してカラーを変更すると、上の図のように同時に3点の色を変更できます。

このように、中間の色は自動で補ってくれるので便利ですよね!

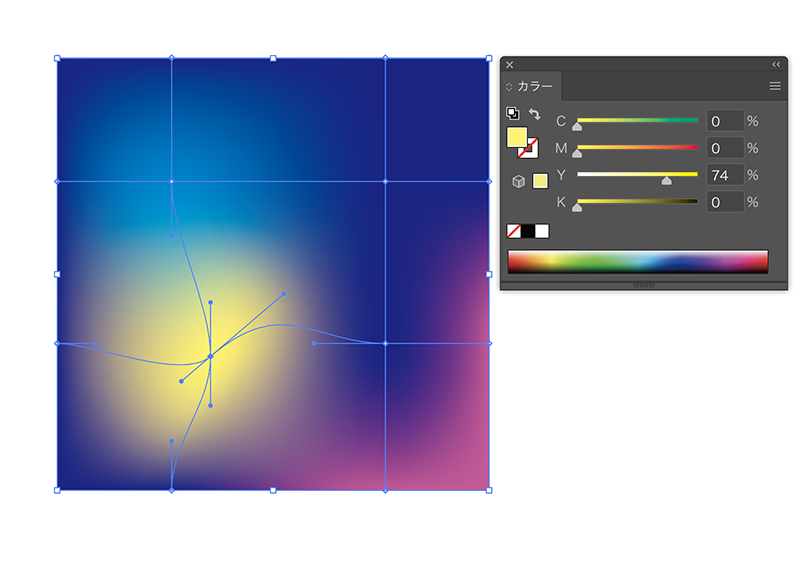
また、グラデーションメッシュのアンカーポイントのハンドルを、ダイレクト選択ツール(白い矢印)で選択することで線の傾きや長さを変更することができます。
この調整で色の混じり具合や位置を細かく設定することができるようになります。

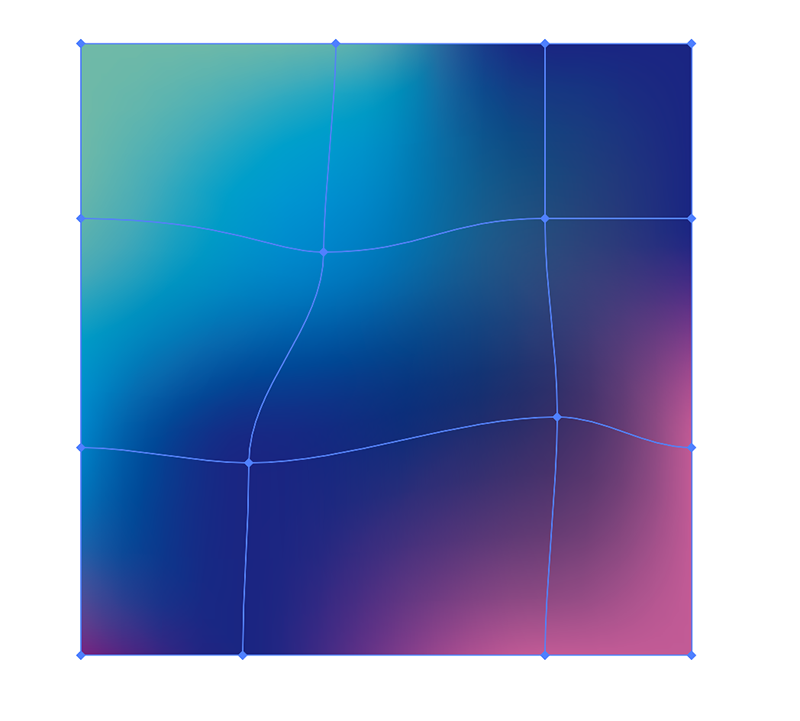
今回は、このようなグラデーションメッシュを作成しました。

メッシュの表示が無い状態がこちらです。
インスタグラムのアイコンのような自由なグラデーションを作成することができました!
まとめ
Illustrator(イラストレーター)のグラデーションって少し扱いが難しいイメージがありますが、グラデーションメッシュの機能を使用するとインスタグラムのアイコンような自由なグラデーションを作ることができます。
ぜひ、デザインのアクセントにぜひ使ってみて、クリエイターとしての新しい一歩を踏み出してください!