デザイン制作には欠かせないのがIllustratorという有料ソフトですよね。今回は、無料で使えるIllustratorのようなソフト「Gravit Designer」をご紹介します!
Gravit Designerとは

Gravit Designerは、WEBブラウザ上で操作するバージョンと、アプリをダウンロードをしてソフトのように使えるバージョンがあるベクタ形式のソフトです。
無料なのに高機能ということなので、早速使ってみました!
Gravit Designerは全て英語ですが、Illustratorと似ている部分が多いので、結構使えます!
Gravit Designerをダウンロード
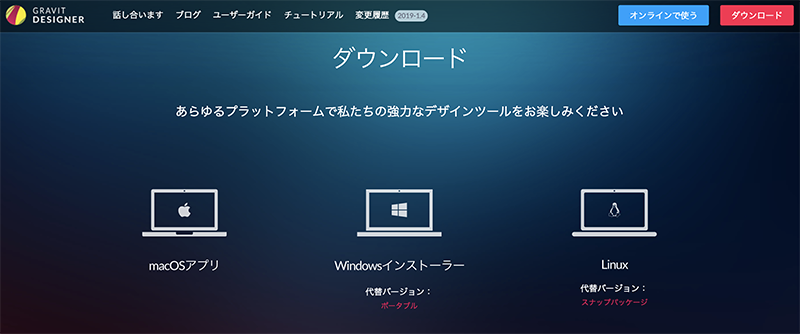
まず、ダウンロードボタンを押して、自分の使っているパソコンのOSを選択します。筆者はmacなので、macOSを選択しました。


ダウンロードしたファイルをデスクトップに移動して、ダブルクリックでzipファイルを開くとアプリのアイコンが出てきました。
アイコンをダブルクリックして、アプリを起動させます。

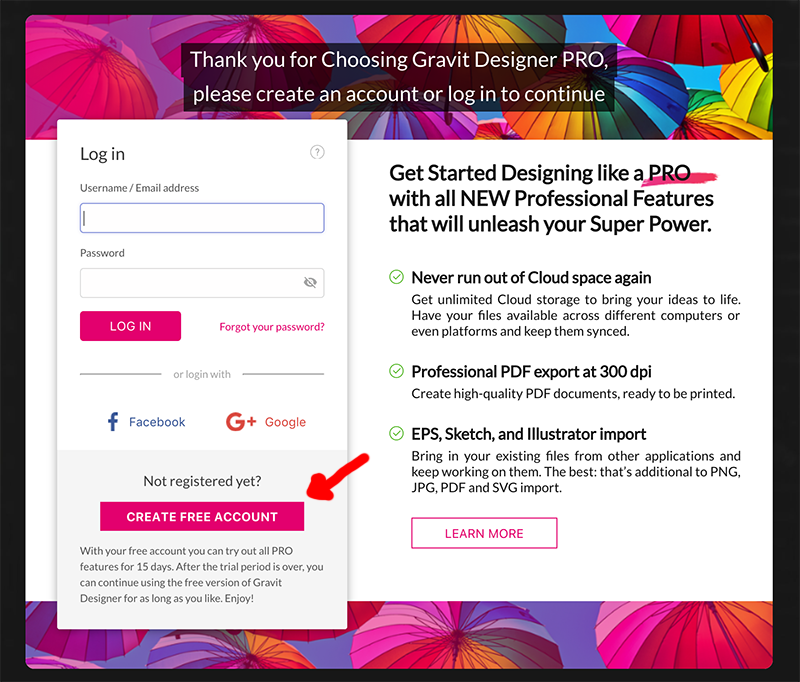
今回は初めての使用なので、「CREATE FREE ACCOUNT」を選択してアカウントを作成します。これで準備はOKです!
Gravit Designerを使ってみる!
アカウント作成ができたところで、早速何かしら作っていきましょう!
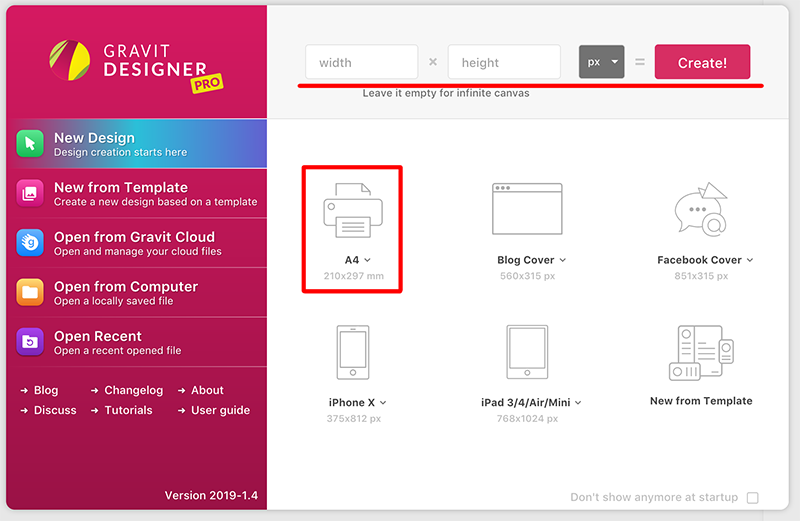
まずはカンバスサイズの選択です。

サイズはpxで決めることもできますし、A4・iPhoneなど様々なテンプレートから作成することができます。
今回はA4で作成してみます。

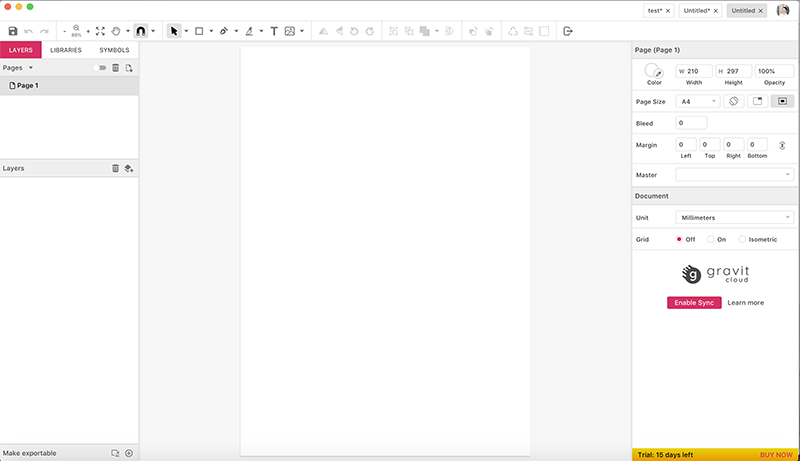
こんな感じの画面が出ました。かなりIllustratorに似ていますね。
画像とテキストの配置

ツールバーの「image」と「text」を使って、画像と文字を配置します。

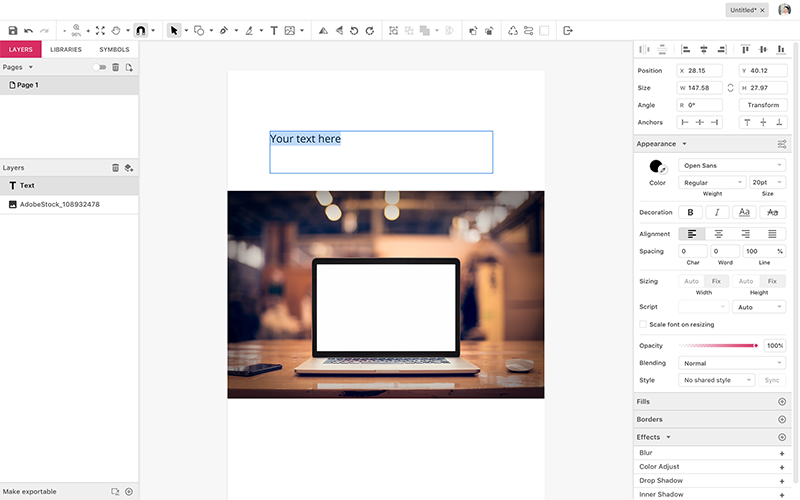
できました!
Gravit Designerは基本的に英語なので、フォントが英語のまま日本語を入力すると文字化けします。
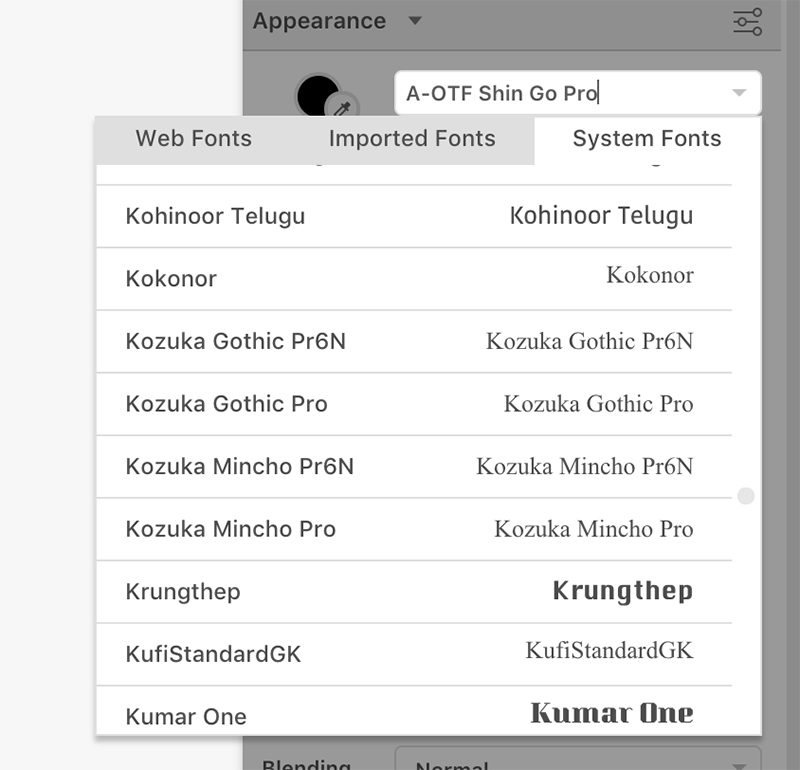
フォント設定を「System Fonts(システムフォント)」にすることで、パソコンに入っている日本語フォントを使用できるようになります。

「Web Fonts」とは、Gravit Designer自体に入っている欧文フォントです。

ベジェ曲線(パス)の描画とぼかし
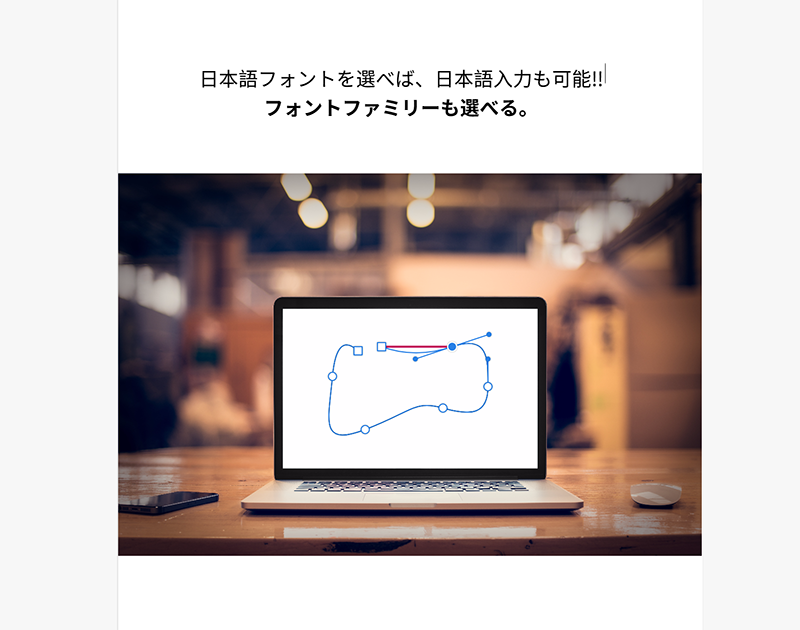
Gravit DesignerではIllustratorと同じように、パスで描画することができます。

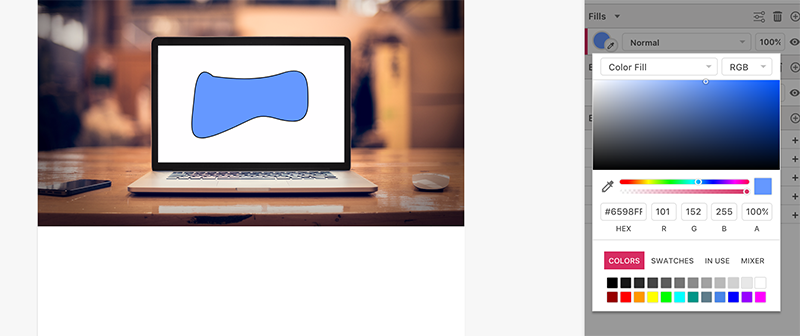
画像の上に図形を描いてみました。Illustratorと同じく、塗り色・線色を変更することができます。

さらに、「Blur」のパラメーターをいじることで「ぼかし」効果も簡単に設定することができました。
透明度・重なりの効果
透明度・重なりの効果も設定が可能です。


英語なのでわかりにくいですが、IllustratorやPhotoshopのような効果が並んでいます。今回は「乗算」にあたる「Multiply」を選択しました。

文字を入れて、なんとなくグラフィックっぽくしました。
パスファインダーとクリッピングマスク
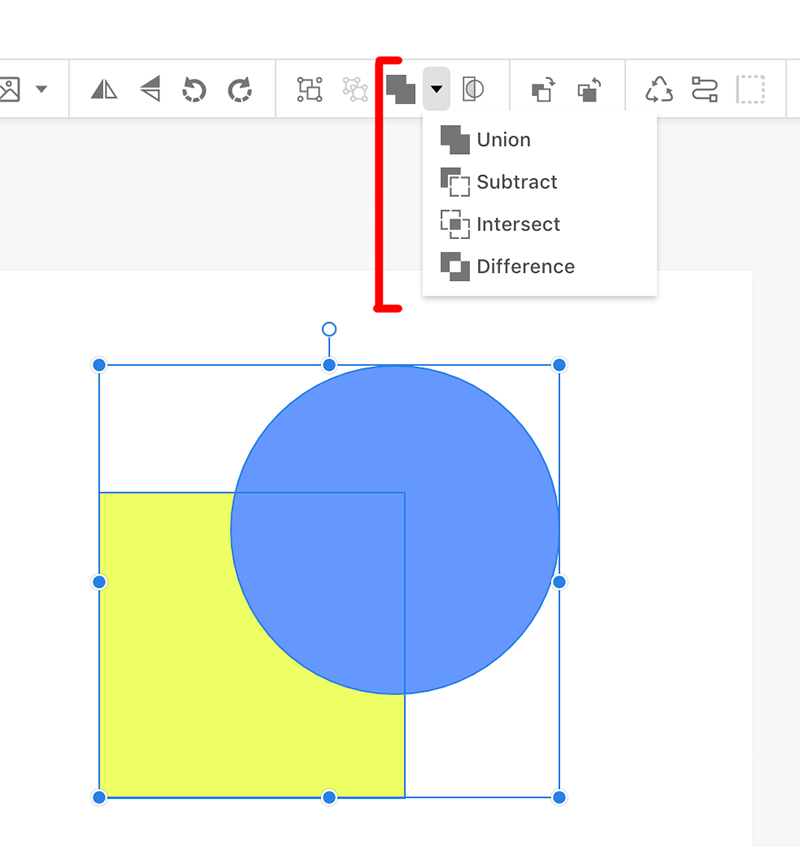
Illustratorと同じく、パスファインダーの機能もしっかり搭載されていました。

パスファインダーの細かい説明は省きますが、 Illustratorと同じことができます。

パスファインダー機能はバッチリですね!
クリッピングマスクをやってみましょう。

この画像を長方形でクリッピングマスクをしたいと思います。
今あるオブジェクトを「⌘ + G」でグループ化しました。コマンドもある程度は Illustratorと同じでした。

オブジェクトと長方形を選択した状態で、右クリック。「Mask with Shape」を選択します。これが Illustratorでいう「クリッピングマスク」です。

クリッピングマスクもできました!
カンバスサイズの変更
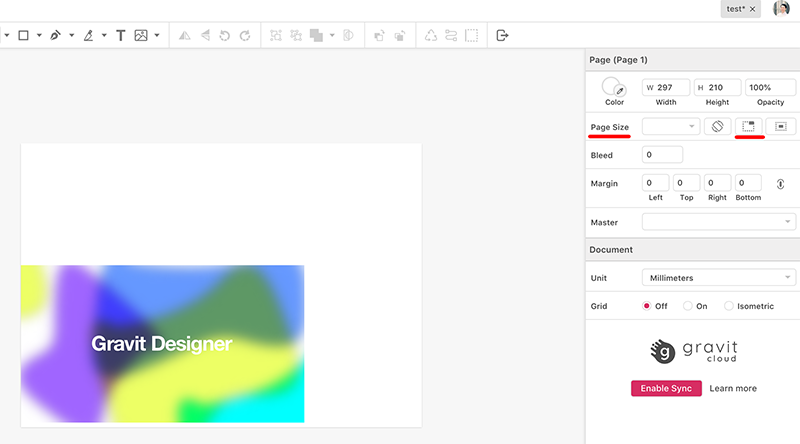
デザインを制作した後に、カンバスサイズを変更できます。これはIllustratorよりも便利な機能です。

このように、A4サイズよりも小さいデザインをした場合、「Page Size」の真ん中のボタンの「Trim Canvas」を選択すると、作成しているサイズぴったりのカンバスサイズに変更してくれます。

これで作成しているサイズぴったりのカンバスサイズに変更できました。
ファイル形式と書き出しについて

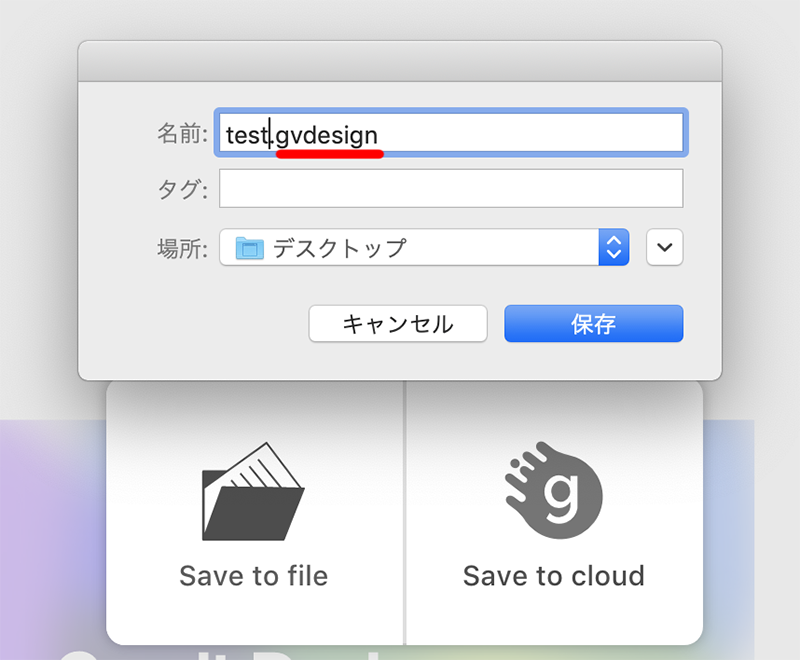
ファイルを保存する際は、パソコンに保存するかクラウドに保存するかを選択できます。今回はファイル形式を確認したいので、パソコン上に保存します。

ファイル形式はGravit Designer独自の形式でした。
試したところ、Illustratorとの互換性はありませんでした。
それでは、作成した画像を書き出してみましょう。

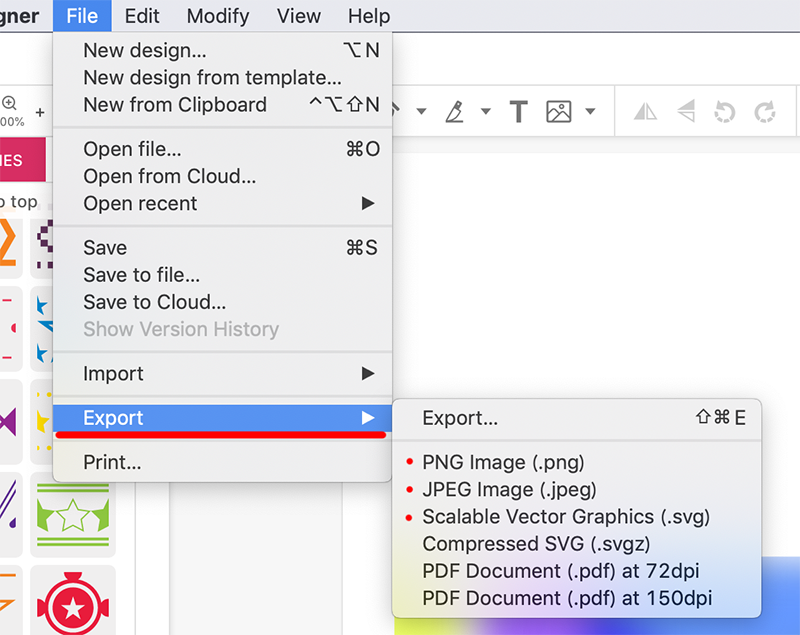
「File」→「Export」→「希望のファイル形式」で書き出すことができます。
「PNG」「JPEG」が画像です。

「PNG」「JPEG」の違いは、過去の記事をご覧ください!
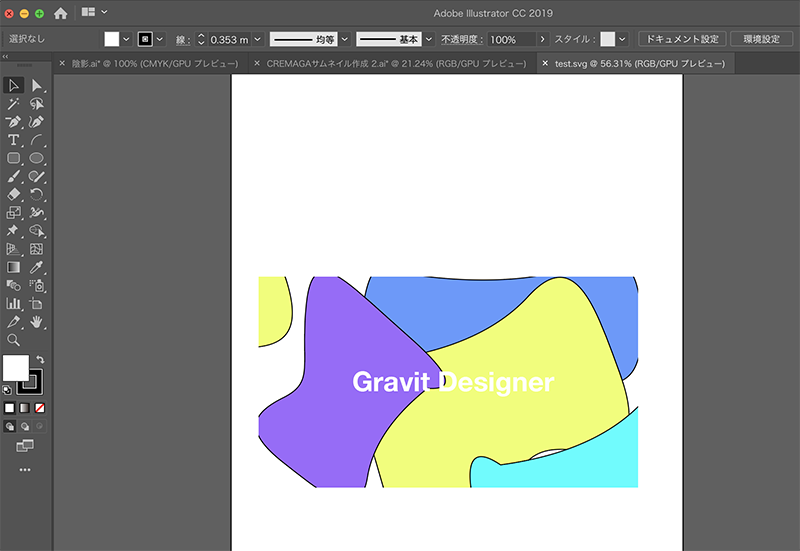
「SVG」ファイルにすると、ベクターデータになるのでIllustratorで開けることは開けるのですが、ぼかし効果・クリッピングマスクなどは消えていました。

Gravit Designerは便利で高機能ですが、基本的には Illustratorとの互換性は無いと思った方が良さそうです。
まとめ
今回は、無料で使える「Gravit Designer」を簡単にご紹介しました!
無料版では機能が制限されているようでRGBモードでの作成に限られているようです。有料版になるとCMYKも使えるようです。
使ってみた感想としては、WEBやブログ・SNSなどに使用する画像やグラフィックを作成するのに使えるソフトという感じでした。
ファイル形式が独自なので印刷会社には入稿できません。PDF入稿すれば、入稿自体はできるかもしれませんが、CMYKモードが使えないので印刷物にはあまり適していないようです。
ただ、これが無料なのは本当にすごいと感じました!
Illustratorを持っていない方は、ぜひGravit Designerを使ってみて、クリエイターとしての新しい一歩を踏み出しましょう!